ASP.NET للمبتدئين ....الدرس الثالث _عناصر التحكم في بيئة ASP.NET
صفحة 1 من اصل 1 • شاطر
 ASP.NET للمبتدئين ....الدرس الثالث _عناصر التحكم في بيئة ASP.NET
ASP.NET للمبتدئين ....الدرس الثالث _عناصر التحكم في بيئة ASP.NET
بسم الله الرحمن الرحيم
يوجد في تقنية ASP.NET نوعين من الأدوات – من حيث مكان عمل شفراها - :
النوع الأول : عناصر تحكم ملقم ويب Web Server Controls
تعمل هذه الأدوات ضمن الملقم –السييرفر - ذليك لأن شيفرة هيذه الأدوات بلغية VB أو C# أو الييخ التييي لا يسييتطيع المتصييفح ترجمتهييا ، هييذا يعنييي أنييه عنييد حييدوث أي حييدث لأي ميين هييذه الأدوات ، و كان هنالك شفرة – كود - معالجة لهذا الحدث ، فان الصيفحة ترسيل إليى السييرفر لمعالجة الحدث ثم العودة من الملقم بصفحة جديدة فيها التعديلات ، تسيمى تينقلات الصيفحة بيين السييرفر و المتصيفح بيالجولات اليدوارة (round trip to server) ، تجيد هيذه العناصير فيي معظم الأقسام )الفئات ( داخل صندوق الأدوات Toolbox أهمها القسم Standard .
و سوف نذكر تفاصيلها بعد شرح عناصر تحكم HTML
النوع الثاني : عناصر تحكم HTML :
تعالج هذه الأدوات ضمن المتصفح في جهاز العميل أي أن المتصفح هو من ينفذ شفرات معالجة أحداثها ، تكتب شفرات معالجة أحداث هذه الأدوات بلغات مثل JavaScript و Jscript ، يمكن إضافة هذه الأدوات إلى الصفحة عن طريق القسم HTML الموجود في صندوق الأدوات Toolbox ، تكمن الفائدة من هذه الأدوات في توفير الوقت حيث أن الجولات الد و ارة
إلى الملقم -السيرفر - عند تنفيذ شفرات أدوات ملقم ويب تز يد من وقت تنفيذ الشفرة تؤخر تنفيذ الشفرة و الصفحات التالية شرح لهذه العناصر

وهذا شرح بسيط لعناصر تحكم HTML
سوف يتم ذكر عناصر HTML بشكل سريع على افتراض أنك تملك معرفة جيدة بلغة الوسوم HTML ولا تحتاج إلى ذكر تفاصيلها ، فإذا ألبس عليك أياً منها ، أو خاصية من خصائص أحداها فقم بمراجعة كتب شرح HTML لتوضيحها .
عناصر الوسم Input
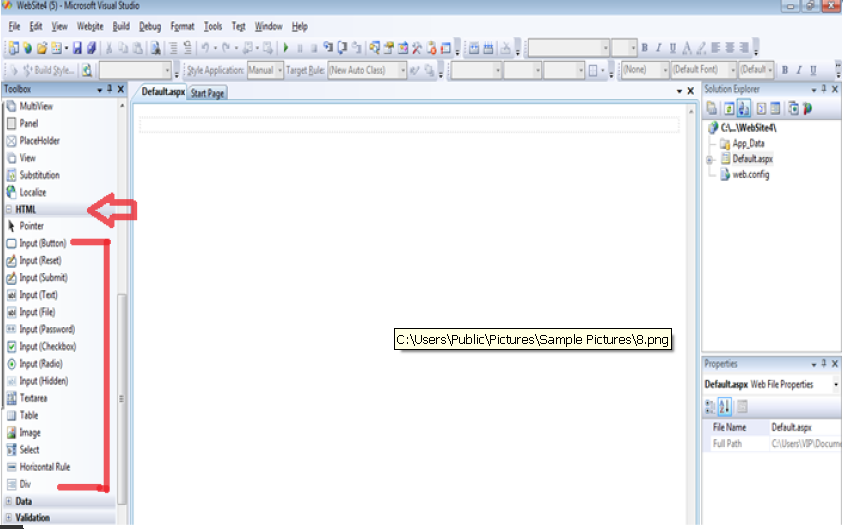
و هي مجموعة من الأدوات تضاف إلى الصفحة من القسم HTML في صندوق الأدوات Toolbox ، يمكنك ملاحظة أن أسماءها تبدأ بالكلمة Input ، وسم إظهار كل هذه العناصر هو الوسم <input> لكن تختلف عن بعضها البعض عن طريق القيمة المسندة إلى الخاصية type التابعة للوسم input ، هذه الأدوات هي :
| Input(Button) | Input(Reset) | Input(Submit) |
| Input(Text) | Input(Password) | Input(Hidden) |
| Input(Checkbox) | Input(Radio) | Input(File) |
تضاف هذه الأداة كأي أداة من الأدوات ، أما عن طريق السحب و الإفلات _ Drag And Drop _ أو عن طريق الكتابة شفرة إدراجها في شفرات XHTML للصفحة .
1_ Input_Button
و تستخدم لإدراج زر إلى الصفحة و أهم خواصها هي الخصائص المشتركة المذكورة أنف اً ،وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Button1" type="button" value="button" />
2_ Input_Reset
و تستخدم لإدراج زر إلى الصفحة ، عند النقر على هذا الزر يعيد قيم الأدوات في الصفحة إلى قيمها الافتراضية ، و أهم خواصها هي الخصائص المشتركة بين عناصر input ، وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Reset1" type="reset" value="reset" />
3_ Input_Submit
و تستخدم لإدراج زر إلى الصفحة ، عند النقر على هذا الزر يقوم بالانتقال إلى صفحة أخرى محددة في الخاصية action التابعة للنموذج <form> الذي يحتوي هذه الأداة كما يقوم بنقل قيم الأدوات إلى الصفحة المستقبلة، و أهم خواصه هي الخصائص المشتركة بين عناصر input ، وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Submit1" type="submit" value="submit" />
4_Input_Text
تستخدم لإدراج مربع نص إلى الصفحة لكن النص في هذه الأداة يكون في سطر واحد فقط ،وهنالك بعض الخصائص المهمة إضافة إلى الخصائص المشتركة هي :
الخاصية Maxlength ....تحدد أقصى عدد أحرف يمكن إدراجه في الأداة
الخاصية Size ....تحدد عرض الأداة .
وهذه هي الشفرة التي تظهر في شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Text1" type="text" />
5_Input_Password
تستخدم لإدراج مربع كلمات مرور إلى الصفحة ، وهنالك بعض الخصائص المهمة إضافة إلى الخصائص المشتركة هي :
الخاصية Maxlength ....تحدد أقصى عدد أحرف يمكن إدراجه في الأداة
الخاصية Size ....تحدد عرض الأداة .
وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Password1" type="password" />
6_Input_Hidden
تستخدم لإدراج مربع نص مخفي لا يظهر في الصفحة ، يستخدم في حال أردنا خزن نصوص في الصفحة ولا نريدها تظهر لزائري الصفحة ، و أهم خواصها هي الخصائص المشتركة ،وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Hidden1" type="hidden" />
7_Input_Checkbox
تستخدم لإدراج مربع اختيار في الصفحة ، يستخدم مربع الاختيار في حال أردنا إدراج مدخلات في الصفحة و هذه المدخلات لها حالتين ، في مثل هذه الحالة يكون مربع الاختيار هو أنسب العناصر ، وهنالك خاصية مهمة إضافة إلى الخصائص المشتركة هي :
الخاصية Checked ....تحدد هل العنصر مختار أم لا ، تأخذ القيمة " "Checked في حالة حصول اختيار للعنصر ...وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Checkbox1" type="checkbox" />
8_ Input_Radio
تستخدم لإدراج مربع اختيار مفرد في الصفحة ، يستخدم مربع الاختيار المفرد في حال أردنا اختيار قيمة واحدة فقط من مجموعة مدخلات ، في مثل هذه الحالة يكون مربع الاختيار هو أنسب العناصر ، وهنالك خاصية مهمة إضافة إلى الخصائص المشتركة هي :
الخاصية Checked ....تحدد هل العنصر مختار أم لا ، تأخذ القيمة " "Checked في حالة حصول اختيار للعنصر ...وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="Radio1" type="radio" />
عند إدراج أكثر عنصر من هذه الأداة في الصفحة نريدها أن تعمل معاً كمجموعة نلاحظ أنها لا تعمل كما نتوقع أي أنه عند اختيار أحدها يظل الاختيار الموجود على العنصر الأخر أي أنه يمكن اختيار أكثر من واحدة في نفس الوقت و هذا منافي لعملها الذي هو الاختيار المفرد ، ولجعلها تعمل بالطريقة الصحيحة المطلوبة يجب إعطاء الخاصية name - لجميع العناصر التي نريدها أن تعمل معاً كمجموعة – نفس القيمة
9_Input_File
و تستخدم لاستعراض ملف من جهاز العميل –الزائر – استعداداً لرفعه إلى السيرفر ، عند النقر على هذا الزر "browse" أو "استعراض" يفتح مربع حوار لاختيار ملف ، وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة .
- الكود:
<input id="File1" type="file" />
و توجد عناصر أخرى من عناصر HTML لكنها ليست تابعة للعنصر – الوسم - input سوف يقوم بذكرها مع ذكر أهم خواصها .
1_ Textarea
تستخدم لإدراج مربع نص متعدد الأسطر إلى الصفحة أي يقبل إدراج أكثر من سطر فيه ، و له مجموعة من الخصائص أهمها :
الخاصية id ...تحدد الاسم البرمجي للأداة ، كما تستخدم لعمل تنسيق CSS
الخاصية NAME ....تحدد الاسم البرمجي للأداة .
الخاصية cols ....تحدد أقصى عدد من الأحرف الذي يمكن إدراجه في كل سطر في الأداة .
لخاصية rows .....تحدد عدد الأسطر الظاهرة في الأداة. لاحظ لا تحدد الخاصية عدد الأسطر و إنما عدد الأسطر الظاهرة منها .
وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج هذه الأداة إلى الصفحة .
- الكود:
<textarea id="TextArea1" cols="20" rows="2"></textarea>
2_Image
تستخدم لإدراج صورة في الصفحة ، و لها مجموعة من الخصائص أهمها :
الخاصية Id ..........تحدد الاسم البرمجي للأداة ، كما تستخدم لعمل تنسيق CSS
الخاصية Name .....تحدد الاسم البرمجي للأداة .
الخاصية Src ........تحدد مسار الصورة .
الخاصية Alt ........تحدد الكلمات التي تظهر في مكان ظهور الصورة في حال لم تظهر الصورة
الخاصية Align ......تحدد محاذاة الصورة في الصفحة و بالتالي طريقة ظهور النص التالي لها في الصفحة . يمكنك معرفة تفاصيل الخاصية من كتب HTML
الخاصية Border ......تحدد عرض حدود الصورة .
الخاصية Height ......تحدد ارتفاع الصورة .
الخاصية Width .......تحدد عرض الصورة .
الخاصية Hspace .....تحدد عرض المسافة التي تكون خالية- متروكة هامش - على يمين و يسار الصورة .
الخاصية Vspace .....تحدد عرض المسافة التي تكون خالية- متروكة هامش - على أعلى و أسفل الصورة .
وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج الصورة مع وضع قيم لبعض الخصائص .
- الكود:
<img alt="new pic" src="1.JPG" vspace="20" hspace="30"
border="3" align="left" class="style1" />
3_Select
تستخدم لإدراج قائمة مثل ComboBox و ListBox في صفحة الانترنت وله مجموعة من الخواص أهمها :
Id ........تحدد الاسم البرمجي للأداة ، كما تستخدم لعمل تنسيق CSS .
Name....تحدد الاسم البرمجي للأداة .
Multiple...تحدد أن القائمة تقبل تحديد أكثر من عنصر في نفس الوقت . و تأخذ القيمة multiple
Size.......تحدد عدد العناصر الظاهرة في الأداة .
Value......هذة الخاصية موجودة بالنسبة للوسم <option> الخاص بالعناصر والموجود داخل الأداة select ، تكمن الفائدة من هذه الخاصية أنه عن طريقها نعرف العنصر المحدد .
Selected .....تحدد عنصر من عناصر القائمة ، هذه الخاصية أيضاً من خصائص الوسم <option> .
وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج الصورة مع وضع قيم لبعض الخصائص .
- الكود:
<select id="Select1" multiple ="multiple" size="3" >
<option value="ch">كيمياء </option>
<option selected ="selected" value="ph" >فيزياء </option>
<option value ="bio">أحياء </option>
</select>
4_Horizontal Rule
تستخدم لإدراج خط أفقي في الصفحة وله مجموعة من الخواص أهمها .
width ........تحدد طول الأداة بين طرفي الصفحة .
Align .........تحدد محاذاة الخط بالنسبة للصفحة إما يميناً أو يساراً أو وسط .
Size..........تحدد سمك الخط .
Noshade....تحدد أن خط عادي غير غائر . و تأخذ القيمة " "Noshade
Color........تحدد لون الخط .
، وهذه هي الشفرة التي تظهر بين شفرات صفحة الواجهة عند إدراج الصورة مع وضع قيم لبعض الخصائص .
- الكود:
<hr color="red" size="5" width="350" noshade="noshade"
align="left" />
5_ Table
وهي أداة تستخدم لإدراج جدول داخل الصفحة و يتكون من مجموعة من الصفوف التي تظهر باستخدام الوسم <tr> و التي بدورها تتكون من مجموعة من الخلايا التي تظهر باستخدام الوسم <td> ، و للجدول مجموعة من الخصائص أهمها :
Bgcolor ......تحدد لون الخلفية للجدول .
Dir.............تحدد اتجاه النص في الجدول من اليمين إلى اليسار أو العكس .
Cellspacing..تحدد المسافة بين كل خلية و الخلية الأخرى .
Cellpadding..تحدد المسافة بين جدار الخلية وبداية الخلية ) تحدد عرض هوامش الخلية( .
Align...........تحدد محاذاة الجدول في الصفحة أما يمين الصفحة أو يسارها أو وسط الصفحة
Border.........تحدد عرض حدود الجدول .
Height.........تحدد ارتفاع الجدول .
Width..........تحدد عرض الجدول .
كما أن هنالك خصائص لكل من الوسوم <tr> و <td> وهذا هو الكود الذي يظهر عند إدراج الجدول إلى الصفحة مع وضع قيم لبعض الخصائص .
- الكود:
<table style="width: 100%;" bgcolor="#66FF99" border="2" dir ="rtl" cellpadding ="3" cellspacing ="2" align="center" >
<tr>
<td > هشام </td>
<td > علاء </td>
<td > ياسر </td>
</tr>
<tr>
<td> أحمد </td>
<td> محمد </td>
<td> راشد </td>
</tr>
<tr>
<td> عامر </td>
<td>فاروق </td>
<td> يحيى </td>
</tr>
</table>
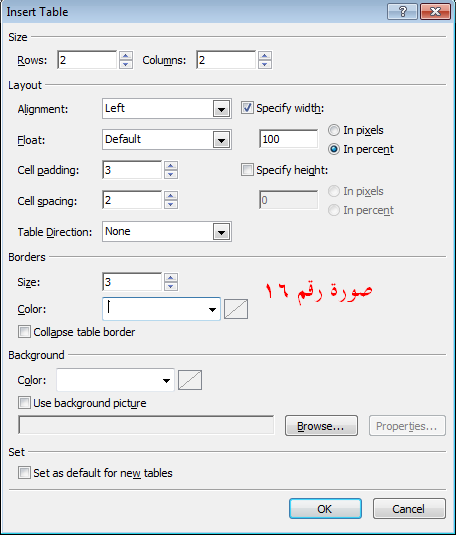
كما يمكن إضافة إدراج جدول إلى الصفحة عن طريق القائمة Table ثم النقر على العنصر Insert Table ليظهر مربع حوار Insert Table الظاهر في الصورة رقم 16 منه يمكن اختيار معظم الخصائص التي نريد إدراجها في الجدول وعدد الصفوف و الخلايا التي نريدها للجدول .

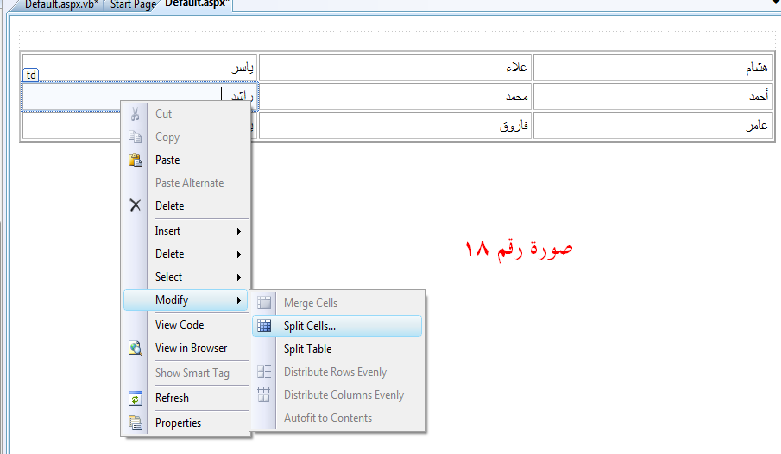
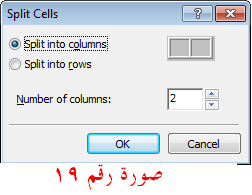
يمكن دمج خلايا يدوياً عن طريق التظليل على الخلايا ثم النقر بزر الفأرة الأيمن لتظهر قائمة نختار منها العنصر Modify لتظهر قائمة جانبية نختار العنصر Merge Cells و الصورة رقم 17 توضح ذلك ، يمكن الخلايا أفقياً أو رأسياً .



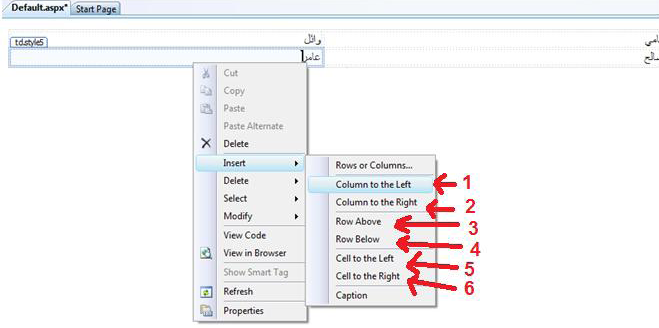
لإضافة صفوف جديدة إلى الجدول يمكن عمل ذلك عن طريق النقر على الخلية الذي نريد الإضافة بالنسبة إليها في الجدول بزر الفأرة الأيمن و من القائمة التي تظهر نختار العنصر Insert لتظهر قائمة أخرى موضحة في الصورة 20 فيها عدة عناصر مرقمة في
الصورة عملها هو الأتي :

Column to the Left_1 : عمله هو إضافة عمود يسار الخلية المحددة .
2_ Column to the Right : عمله هو إضافة عمود يمين الخلية المحددة .
3_ Row Above : عمله هو إضافة صف أعلى الخلية المحددة .
4_Row Below : عمله هو إضافة صف أسفل الخلية المحددة .
5_ Cell to the Left : عمله هو إضافة خلية يسار الخلية المحددة .
6_ Cell to the Right : عمله هو إضافة خلية يمين الخلية المحددة .
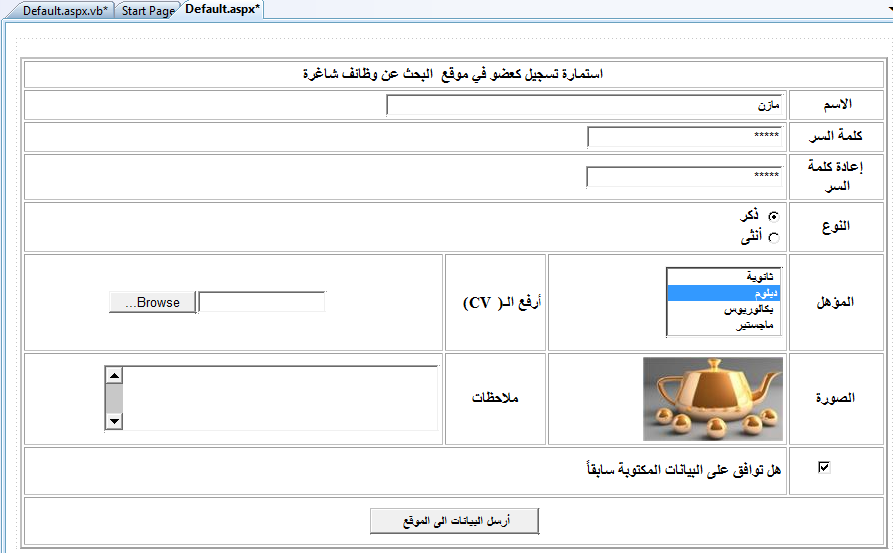
و هذه صورة لصفحة بسيطة تم استخدام معظم أدوات تحكم HTML المذكورة سابق اً فيها، صورة :

الى اللقاء فى الدرس القادم بإذن الله تعالى

م/موسي- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 178
النقاط : 346
التقيم : 12
الدولة :
الجنس :
| |
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية


» رش الدفان بالرياض
» شركة تنظيف خزانات الشارقة
» شركة مكافحة الفئران بالرياض
» افضل شركة كشف تسربات المياه بالباحة
» ساعدوني وفهموني help me
» كشف تسربات المياه في جدة
» خدمات كشف تسربات المياه بخصم 25% - اتصل الان
» كهربائي منازل بالرياض
» افضل شركة نقل عفش بالرياض نقل باكستاني 40% خصم | موقع الانوار