تعلم JavaFx ..مقال37_ التعامل مع المخططات البيانية JavaFX Charts
صفحة 1 من اصل 1 • شاطر
 تعلم JavaFx ..مقال37_ التعامل مع المخططات البيانية JavaFX Charts
تعلم JavaFx ..مقال37_ التعامل مع المخططات البيانية JavaFX Charts
أهلا بكم
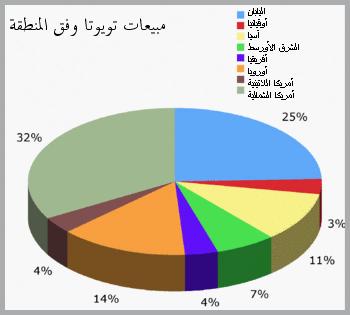
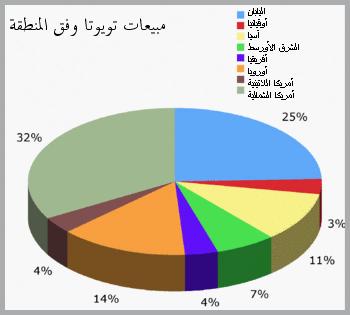
المخطط البياني هو تمثيل رسومي للبيانات، حيث تمثّل البيانات بواسطة رموز، كالأشرطة في المخطط البياني الشريطي أو الخطوط في المخطط البياني الخطي أو الشرائح في المخطط البياني الدائري. يمكن أن يمثّل المخطط البياني بيانات رقمية من جدول أو بيانات اقترانية أو بعض أنواع التركيبات البيانية النوعية

فى الـــ [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] ، يمكننا إنشاء تلك المخططات باستخدام الفئات المتوفرة بواسطة الحزمة javafx.scene.chart.
أنواع المخططات فى الـــ [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

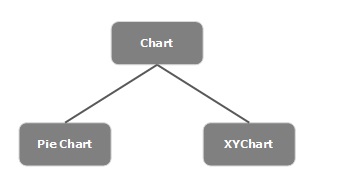
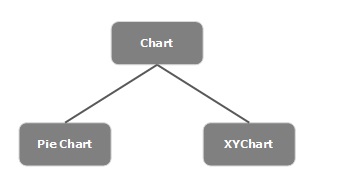
يمكن تصنيف الرسوم البيانية إلى الأنواع التالية.
أنواع المحاور

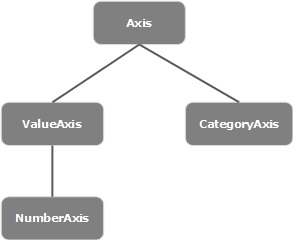
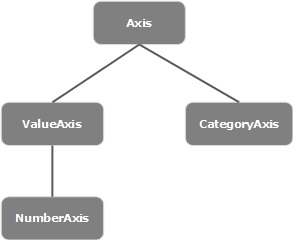
يمكن أن يكون المحوران X و Y هو أحد النوعين التاليين.
كيفية إنشاء المخططات في [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]؟
بشكل عام لإنشاء مخطط ، تحتاج إلى الخطوات التالية :
تعالوا ناخذ امثلة مع الانواع المذكورة اعلاه
1_المخطط PieChart
بشكل عام ، يُعد المخطط الدائري نوعًا من الرسم البياني حيث يتم استخدام قطاعات الدائرة لتمثيل نسب مختلفة من المعلومات بالكامل. تختلف زاوية قوس القطاع وفقًا لنسبة المعلومات التي يمثلها ذلك القطاع.
في JavaFX ، يتم تمثيل مخطط دائري بفئة تسمى PieChart. تنتمي هذه الفئة إلى الحزمة javafx.scene.chart...وهذا النوع من المخططات له الخصائص التالية :
لإنشاء مخطط دائري ، قم بإعداد كائن ObservableList الذى يحتوي بيانات المخطط كما هو موضح في كتلة التعليمات البرمجية التالية -
بعد إعداد الكائن ObservableList ، يتم تمريرها كوسيطة إلى منشئ للفئة PieChart كما يلي:
أو ، باستخدام الأسلوب المسمى setData () للفئة المسمى PieChart من الحزمة المسماة javafx.scene.chart.
بعد ذلك يتم تعيين عنوان المخطط الدائري باستخدام الأسلوب setTitle للفئة PieChart.
اضبط شرائح التخطيطات في اتجاه عقارب الساعة. يتم ذلك بتمرير القيمة true إلى الأسلوب Clockwise
تعيين طول سطر التسمية باستخدام أسلوب setLabelLineLength للفئة PieChart الذي ينتمي إلى الحزمة javafx.scene.chart ، كما يلي
إظهار سطر التسمية
اضبط زاوية البدء في المخطط الدائري باستخدام طريقة setStartAngle للفئة PieChart
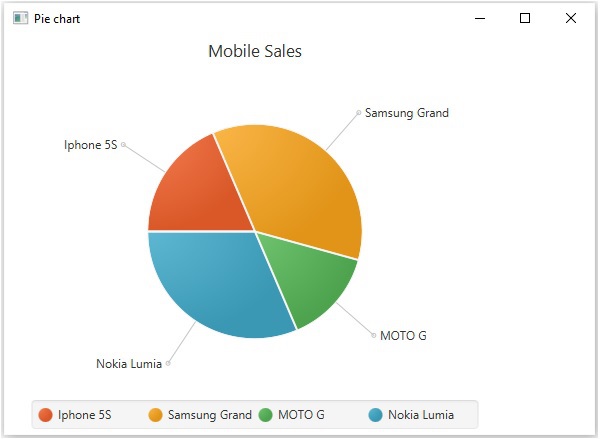
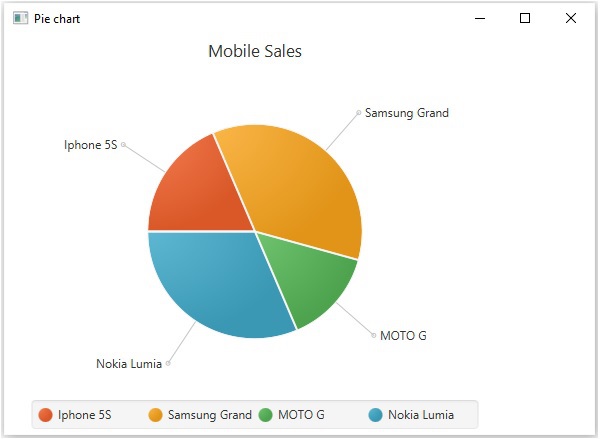
و النتيجة على النحو التالى :

المخطط البياني هو تمثيل رسومي للبيانات، حيث تمثّل البيانات بواسطة رموز، كالأشرطة في المخطط البياني الشريطي أو الخطوط في المخطط البياني الخطي أو الشرائح في المخطط البياني الدائري. يمكن أن يمثّل المخطط البياني بيانات رقمية من جدول أو بيانات اقترانية أو بعض أنواع التركيبات البيانية النوعية

فى الـــ [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] ، يمكننا إنشاء تلك المخططات باستخدام الفئات المتوفرة بواسطة الحزمة javafx.scene.chart.
أنواع المخططات فى الـــ [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

يمكن تصنيف الرسوم البيانية إلى الأنواع التالية.
- الرسم البياني الدائري: في المخطط الدائري ، يتم استخدام قطاعات الدائرة لتمثيل النسب المختلفة للمعلومات بأكملها. في JavaFX ، يتم استخدام class javafx.scene.chart.PieChart للتعامل مع المخطط الدائري. سنناقش PieChart في وقت لاحق بالتفصيل.
- XYChart: في XYChart ، يتم رسم المعلومات على محاور XY (أفقي ورأسي). يمثل المحور X نوعًا واحدًا من القيم بينما يمثل المحور y النوع الآخر للقيمة. يتم إجراء التعيين بين القيم المرسومة على المخططات X و Y لإظهار المعلومات المناسبة. في JavaFX ، يتم استخدام class javafx.scene.chart.XYChart للتعامل مع XYChart...وهي بدورها تستخدم لانشاء الانوع التالية :
- AreaChart,
- BarChart,
- BubbleChart,
- LineChart,
- ScatterChart,
- StackedAreaChart,
- StackedBarChart
أنواع المحاور

يمكن أن يكون المحوران X و Y هو أحد النوعين التاليين.
- محور النوع أو الفئة: يتم استخدام محور الفئة لتمثيل الفئة المختلفة من المعلومات. يختلف هذا عن محور القيمة بمعنى أن القيم الدقيقة لا تظهر على محور الفئة. في JavaFX ، يمثل الفئة javafx.scene.chart.CategoryAxis محور الفئة. نحتاج فقط إلى إنشاء مثيل لهذا الفصل لإنشاء محور الفئة.
- محور القيمة أو الرقم: يستخدم محور الرقم لتمثيل نطاق القيم المحدد. في JavaFX ، يمثل الفئة javafx.scene.chart.NumberAxis محور القيمة. نحتاج فقط إلى إنشاء مثيل لهذا الفصل لإنشاء محور العدد.
كيفية إنشاء المخططات في [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]؟
بشكل عام لإنشاء مخطط ، تحتاج إلى الخطوات التالية :
- تحديد نوع المخطط البيانى
- تحديد محور الرسم البياني
- إعداد وتمرير البيانات إلى الرسم البياني
تعالوا ناخذ امثلة مع الانواع المذكورة اعلاه
1_المخطط PieChart
بشكل عام ، يُعد المخطط الدائري نوعًا من الرسم البياني حيث يتم استخدام قطاعات الدائرة لتمثيل نسب مختلفة من المعلومات بالكامل. تختلف زاوية قوس القطاع وفقًا لنسبة المعلومات التي يمثلها ذلك القطاع.
في JavaFX ، يتم تمثيل مخطط دائري بفئة تسمى PieChart. تنتمي هذه الفئة إلى الحزمة javafx.scene.chart...وهذا النوع من المخططات له الخصائص التالية :
- clockwise - قيمية منطقية Boolean ؛اذا كانت قيمتها true، سيتم ترتيب شرائح البيانات في المخططات الدائرية في اتجاه عقارب الساعة بدءا من زاوية البدء من المخطط الدائري.
- data - هذا يمثل كائن ObservableList ، والذي يحتفظ ببيانات المخطط الدائري.
- labelLineLength- قيمية integer يمثل طول الخطوط التي تربط التسميات وشرائح المخطط الدائري.
- labelsVisible - قيمية منطقية Boolean ؛اذا كانت قيمتها true ، سيتم رسم تسميات المخططات الدائرية. بشكل افتراضي ، يتم تعيين هذا المشغل ليكون صحيحًا.
- startAngle- قيمة من نوع double ، والذي يمثل الزاوية لبدء شريحة دائري الأولى.
لإنشاء مخطط دائري ، قم بإعداد كائن ObservableList الذى يحتوي بيانات المخطط كما هو موضح في كتلة التعليمات البرمجية التالية -
- الكود:
//Preparing ObservbleList object
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
بعد إعداد الكائن ObservableList ، يتم تمريرها كوسيطة إلى منشئ للفئة PieChart كما يلي:
- الكود:
//Creating a Pie chart
PieChart pieChart = new PieChart(pieChartData);
أو ، باستخدام الأسلوب المسمى setData () للفئة المسمى PieChart من الحزمة المسماة javafx.scene.chart.
- الكود:
pieChart.setData(pieChartData);
بعد ذلك يتم تعيين عنوان المخطط الدائري باستخدام الأسلوب setTitle للفئة PieChart.
- الكود:
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
اضبط شرائح التخطيطات في اتجاه عقارب الساعة. يتم ذلك بتمرير القيمة true إلى الأسلوب Clockwise
- الكود:
pieChart.setClockwise(true);
تعيين طول سطر التسمية باستخدام أسلوب setLabelLineLength للفئة PieChart الذي ينتمي إلى الحزمة javafx.scene.chart ، كما يلي
- الكود:
pieChart.setLabelLineLength(50);
إظهار سطر التسمية
- الكود:
pieChart.setLabelsVisible(true);
اضبط زاوية البدء في المخطط الدائري باستخدام طريقة setStartAngle للفئة PieChart
- الكود:
pieChart.setStartAngle(180);
المثال كاملا على النحو التالى :
- الكود:
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.PieChart;
public class PieChartExample extends Application {
@Override
public void start(Stage stage) {
//Preparing ObservbleList object
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
//Creating a Pie chart
PieChart pieChart = new PieChart(pieChartData);
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
//setting the direction to arrange the data
pieChart.setClockwise(true);
//Setting the length of the label line
pieChart.setLabelLineLength(50);
//Setting the labels of the pie chart visible
pieChart.setLabelsVisible(true);
//Setting the start angle of the pie chart
pieChart.setStartAngle(180);
//Creating a Group object
Group root = new Group(pieChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Pie chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
Compile and execute the saved java file from the command prompt using the following commands.
javac PieChartExample.java
java PieChartExample
و النتيجة على النحو التالى :


زهراء- ........

- تاريخ التسجيل : 18/02/2011
المساهمات : 438
النقاط : 769
التقيم : 67
الدولة :
الجنس :
| |
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية


» مقاول تركيب ساندوتش بانل
» تصميم تطبيق جوال لمدرسة
» مظلات وسواتر في الرياض
» تطبيقIncogniton لإدارة ملفات تعريف متعددة للمتصفح
» سواتر حديد
» تصميم تطبيق جوال لتوصيل المياه
» تصميم تطبيق جوال لصيانة المكيفات
» هناجر ومستودعات الرياض
» مظلات لكسان