تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
منتدى مصر التقني :: قسم لغات البرمجة Programming languages :: لغة الجافا Java :: واجهة المستخدم الرسومية Java Swing
صفحة 1 من اصل 1 • شاطر
 تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
أهلا وسهلا بكم
Material Design هي لغة تصميم واجهة المستخدم موجهة أساسا لنظام Android تم إنشاؤها بواسطة #Google ، وتعمل على تحسين تجربة المستخدمين مع واجهات رسومية غامرة ومتسقة عالية الجودة لأجهزة Android و iOS و Flutter والويب.

سنقوم إن شاء الله تعالى فى كتابة عدة مقالات عن كيفية تنسيق و تخصيص وتنسيق مكونات الفئة Java Swing بتصميم متعدد الابعاد Material Design
وسنبدء بأول مكون وهو الحقل النصي #JTextField و الذى يحتوي على العناصر التالية :

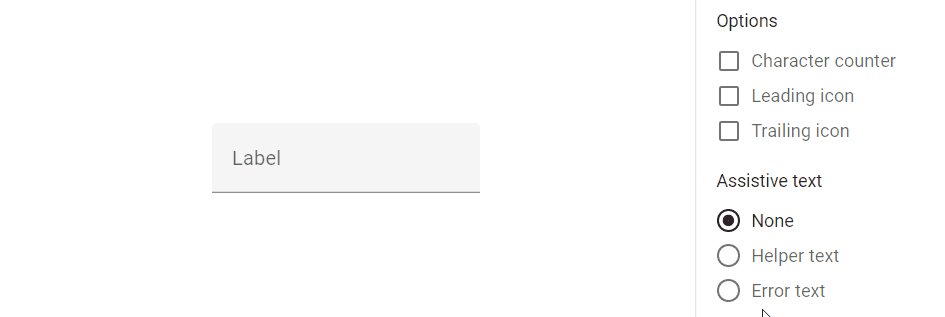
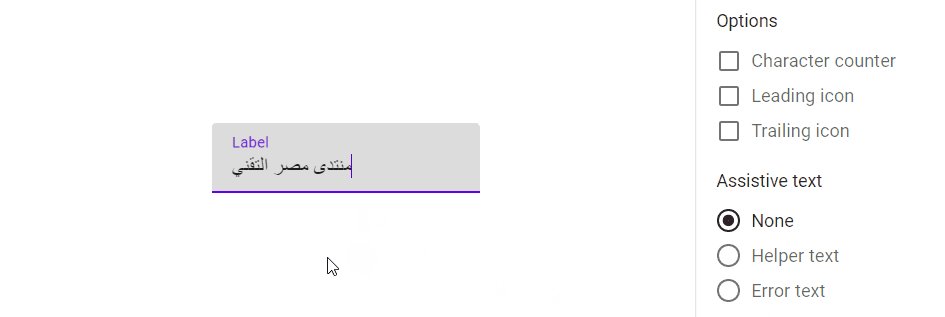
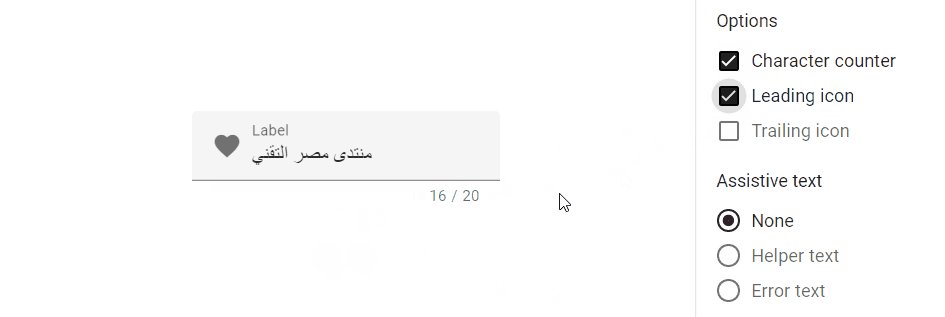
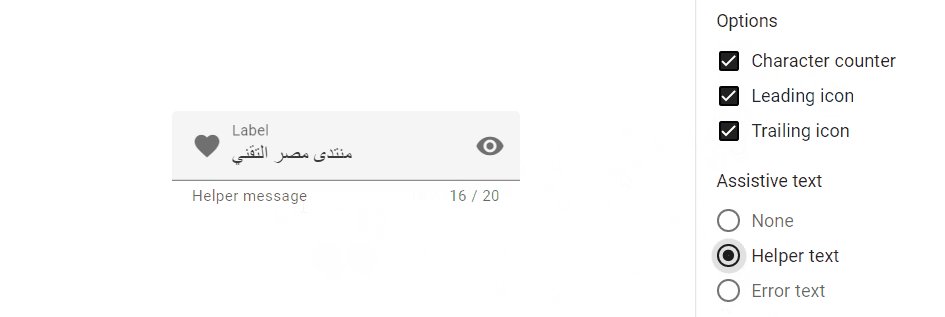
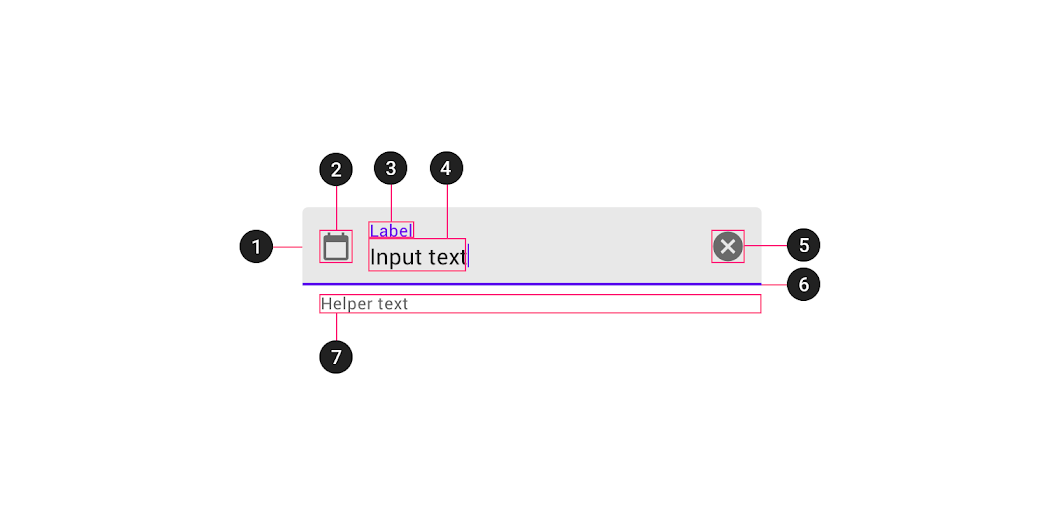
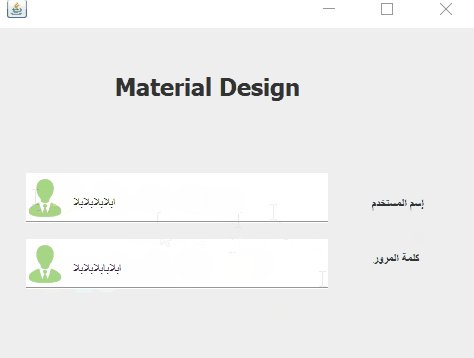
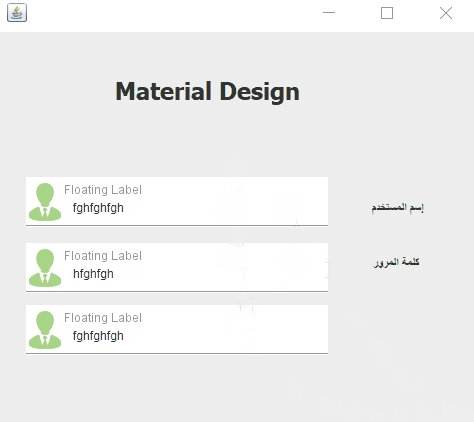
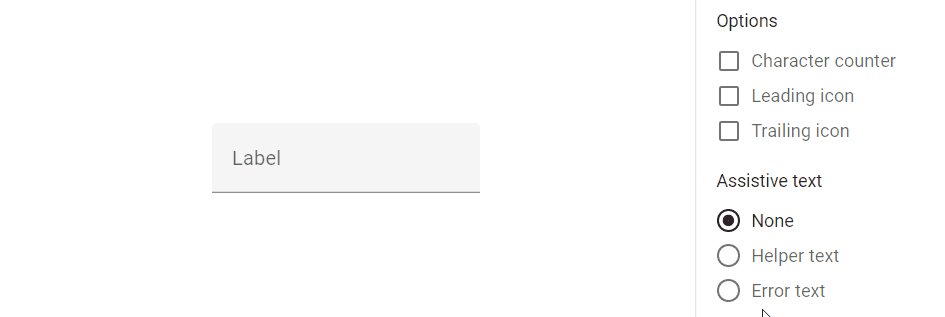
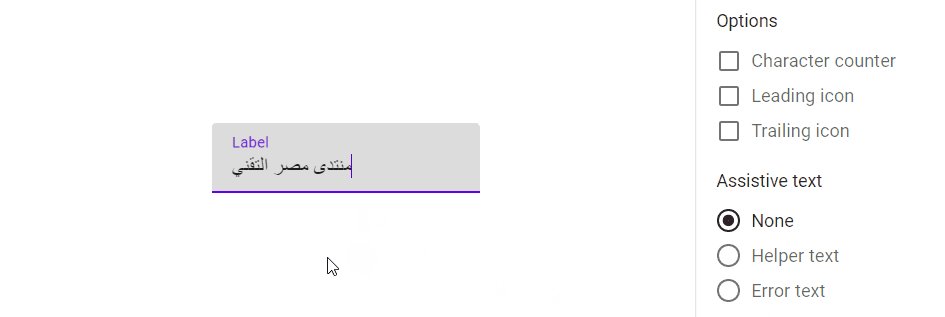
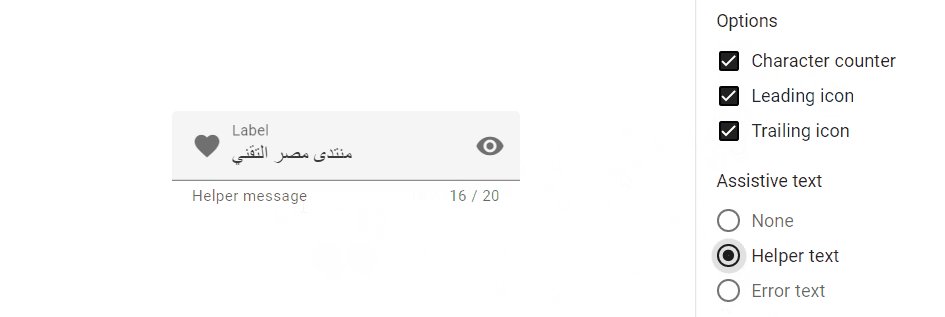
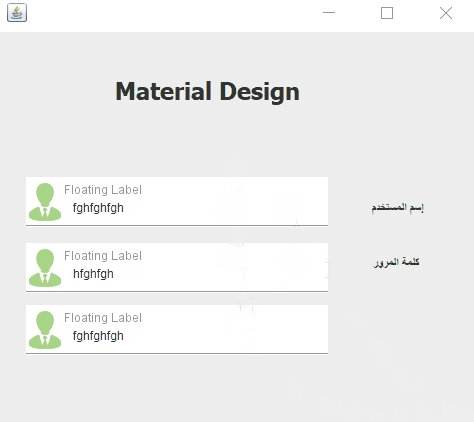
كما فى الصور أعلاه نجد عناصر المكون JTextField على النحو التالى :
1. حاوية المكون Container
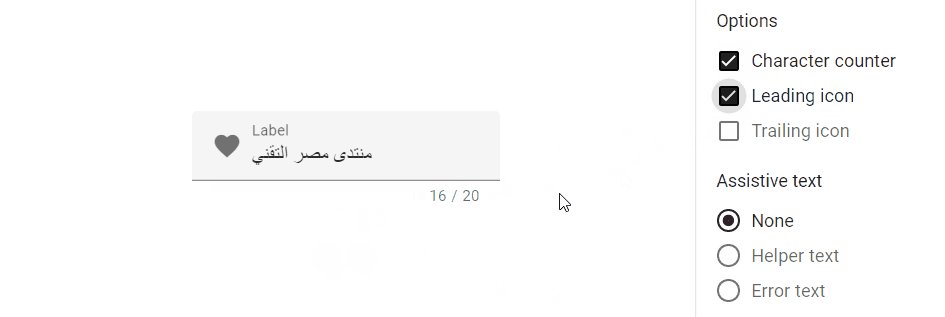
2. ايقونة البداية (اختياري) Leading icon
3. نص التسمية المتحرك Floating Label
4. مدخل النص Input text
5. أيقونة النهاية (اختياري) Trailing icon
6. خط التنشيط Activation Line
7. نص مساعد (اختياري) Helper text
الخطوة الاولى : قم بإنشاء فئة جديدة وليكن بأسم #EgyTextField مع تمديد تلك الفئة بالفئة JTextField لوراثة كافة الصفات للحقل النصي :
الخطوة الثانية :إنشاء منشيء الفئة وذلك لتهيئة الكائن الذي تم إنشاؤه حديثًا من الفئة قبل استخدامه مع تحديد بعض الخصائص الاولية وذلك على النحو التالى :
الخطوة الثالثة : رسم المكون وذك باستخدام الطريقة paintComponent التى يجب أن نضع شفرة الرسومات الخاصة لنا وذلك على النحو التالى :
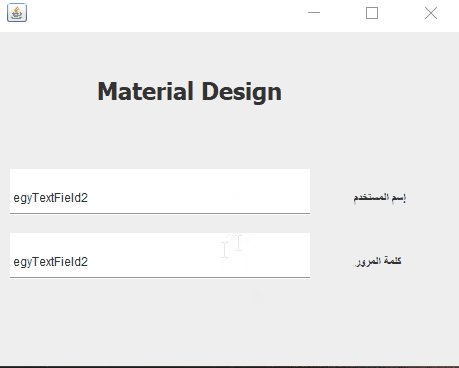
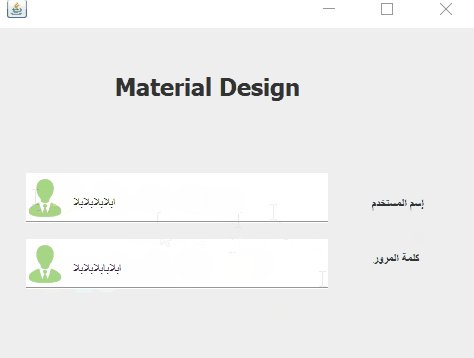
الاخراج

ويتم ذلك عن طريق خطوتين :
الخطوة الاولى :رسم الصورة كخلفية في مربع النص النحو التالى :
الخطو الثاني :تعيين هامش عرض الصورة للنص داخل مربع النص وذلك بالشفرة التالية :
و الشفرة الكاملة لرسم المكون على النحو التالى :
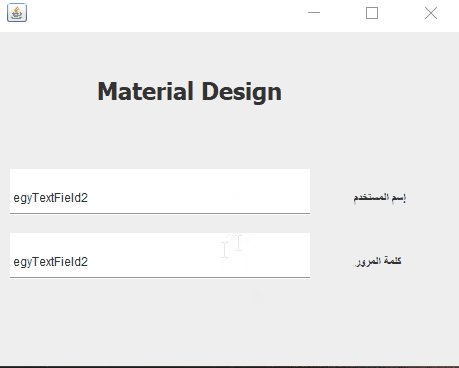
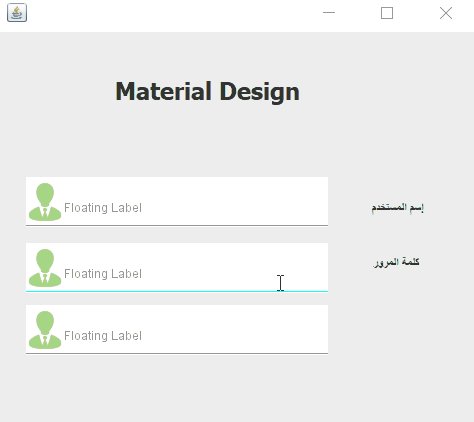
الاخراج حتى الان :

سنقوم باضافة المكتبة TimingFrameWork الى المشروع و التى سوف نستخدمها لاضافة تاثير الحركة على النص وذلك على النحو التالى:
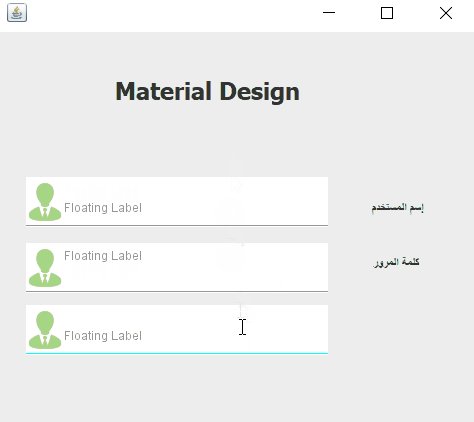
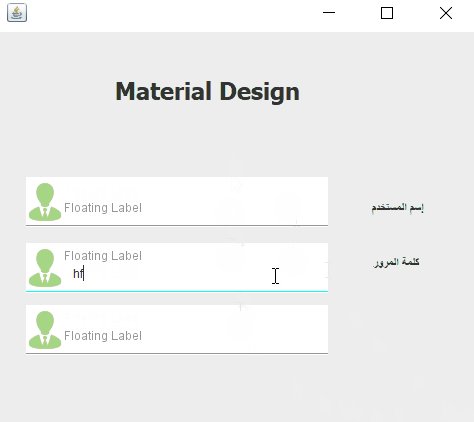
الاخراج حتى الان :

و لنا تكملة
Material Design هي لغة تصميم واجهة المستخدم موجهة أساسا لنظام Android تم إنشاؤها بواسطة #Google ، وتعمل على تحسين تجربة المستخدمين مع واجهات رسومية غامرة ومتسقة عالية الجودة لأجهزة Android و iOS و Flutter والويب.

سنقوم إن شاء الله تعالى فى كتابة عدة مقالات عن كيفية تنسيق و تخصيص وتنسيق مكونات الفئة Java Swing بتصميم متعدد الابعاد Material Design
وسنبدء بأول مكون وهو الحقل النصي #JTextField و الذى يحتوي على العناصر التالية :
كما فى الصور أعلاه نجد عناصر المكون JTextField على النحو التالى :
1. حاوية المكون Container
2. ايقونة البداية (اختياري) Leading icon
3. نص التسمية المتحرك Floating Label
4. مدخل النص Input text
5. أيقونة النهاية (اختياري) Trailing icon
6. خط التنشيط Activation Line
7. نص مساعد (اختياري) Helper text
1_إنشاء حاوية المكون مع خط التنشيط
الخطوة الاولى : قم بإنشاء فئة جديدة وليكن بأسم #EgyTextField مع تمديد تلك الفئة بالفئة JTextField لوراثة كافة الصفات للحقل النصي :
الخطوة الثانية :إنشاء منشيء الفئة وذلك لتهيئة الكائن الذي تم إنشاؤه حديثًا من الفئة قبل استخدامه مع تحديد بعض الخصائص الاولية وذلك على النحو التالى :
- الكود:
import java.awt.Color;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusEvent;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JTextField;
import javax.swing.border.EmptyBorder;
/**
*
* @author ahmed manna
*/
public class EgyTextField extends JTextField{
private boolean mouseOver = false; // الاعلان عن متغير منطقي لمعرفة حركة الماوس
public EgyTextField() {
setBorder(new EmptyBorder(20, 3, 10, 3)); // إنشاء إطار فارغ بالقيم المحددة
setSelectionColor(new Color(76, 204, 255)); // إضافة لون تركوازي عند تحديد النص
// إضافة الوجهة مستمع الماوس
addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent me) { //تنفبذ الطريقة دخول الماوس
mouseOver = true;
repaint(); // إستدعاء طريقة إعادة رسم المكون
}
@Override
public void mouseExited(MouseEvent me) { //تنفبذ الطريقة خروج الماوس
mouseOver = false;
repaint();
}
});
// إضافة الوجهة مستمع التركيز على المكون
addFocusListener(new FocusAdapter() {
@Override
public void focusGained(FocusEvent fe) { // تنفيذ الطريقة التركيز
}
@Override
public void focusLost(FocusEvent fe) { // تنفيذ طريقة فقد التركيز
}
});
}
}
الخطوة الثالثة : رسم المكون وذك باستخدام الطريقة paintComponent التى يجب أن نضع شفرة الرسومات الخاصة لنا وذلك على النحو التالى :
- الكود:
@Override
public void paintComponent(Graphics grphcs) {
super.paintComponent(grphcs); // استدعاء كافة الطرق لحقل النص الى كائن الرسم
Graphics2D g2 = (Graphics2D) grphcs; //اشتقاق مثيل من الفئة
// تحديد سمات العرض لرسم الاشكال الهندسية
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
int width = getWidth(); // الحصول على عرض الحقل النصي
int height = getHeight(); // الحصول على إرتفاع الحقل النصي
if (mouseOver) {
g2.setColor(Color.CYAN);
} else {
g2.setColor(new Color(150, 150, 150));
}
// رسم مستطيل بالاحداثيات المحددة
g2.fillRect(0, height-2 , width, 1);
g2.dispose();
}
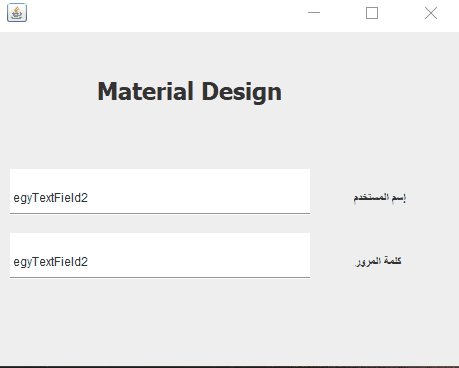
الاخراج

2_إنشاء ايقونة البداية Leading icon
ويتم ذلك عن طريق خطوتين :
الخطوة الاولى :رسم الصورة كخلفية في مربع النص النحو التالى :
- الكود:
// قراءة الصور فى تخزينها فى كائن الصور
BufferedImage image = ImageIO.read(EgyTextField.class.getResource("/icon/user.png"));
// تحديد موقع الايقونة فى حقل النص
// وذلك من خلال ارتفاع حقل النص مع خصم منه ارتفاع الصورة وقستمتها على اثنين
// يودى ذلك الى وضع الايقونة فى منتصف حقل النص فى الاحداثي الافقي
int centerPoint = (getHeight() - image.getHeight())/2;
// رسم الايقونة
g2.drawImage(image, 0, centerPoint, this);
الخطو الثاني :تعيين هامش عرض الصورة للنص داخل مربع النص وذلك بالشفرة التالية :
- الكود:
int x = In.left + 5; // الحصول على قيمة هامش الحد اليسار مع اضاف خمس بيسكل
int textX = x+image.getWidth(); // الحصول على عرض الصورة مضاف الية قيمة الهامش
// رسم الايقونة
g2.drawImage(image, 0, centerPoint, this);
// إضافة قيمة الهوامش الجديدة لحقل النص
setMargin(new Insets(20,textX , 10, 0));
و الشفرة الكاملة لرسم المكون على النحو التالى :
- الكود:
@Override
public void paintComponent(Graphics grphcs) {
try {
super.paintComponent(grphcs); // استدعاء كافة الطرق لحقل النص الى كائن الرسم
Graphics2D g2 = (Graphics2D) grphcs; //اشتقاق مثيل من الفئة
// تحديد سمات العرض لرسم الاشكال الهندسية
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
int width = getWidth(); // الحصول على عرض الحقل النصي
int height = getHeight(); // الحصول على إرتفاع الحقل النصي
if (mouseOver) {
g2.setColor(Color.CYAN);
} else {
g2.setColor(new Color(150, 150, 150));
}
// رسم مستطيل بالاحداثيات المحددة
g2.fillRect(0, height-2 , width, 1);
// قراءة الصور فى تخزينها فى كائن الصور
BufferedImage image = ImageIO.read(EgyTextField.class.getResource("/icon/user.png"));
// تحديد موقع الايقونة فى حقل النص
// وذلك من خلال ارتفاع حقل النص مع خصم منه ارتفاع الصورة وقستمتها على اثنين
// يودى ذلك الى وضع الايقونة فى منتصف حقل النص فى الاحداثي الافقي
int centerPoint = (getHeight() - image.getHeight())/2;
int x = In.left + 5; // الحصول على قيمة هامش الحد اليسار مع اضاف خمس بيسكل
int textX = x+image.getWidth(); // الحصول على عرض الصورة مضاف الية قيمة الهامش
// رسم الايقونة
g2.drawImage(image, 0, centerPoint, this);
// إضافة قيمة الهوامش الجديدة لحقل النص
setMargin(new Insets(20,textX , 10, 0));
g2.dispose();
} catch (IOException ex) {
Logger.getLogger(EgyTextField.class.getName()).log(Level.SEVERE, null, ex);
}
}
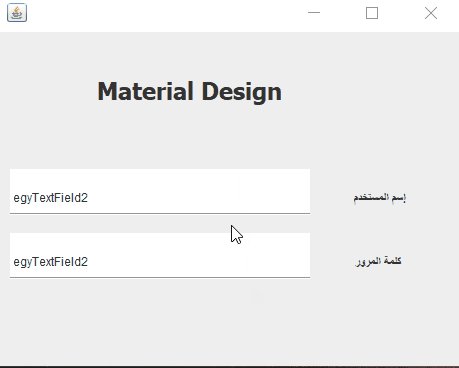
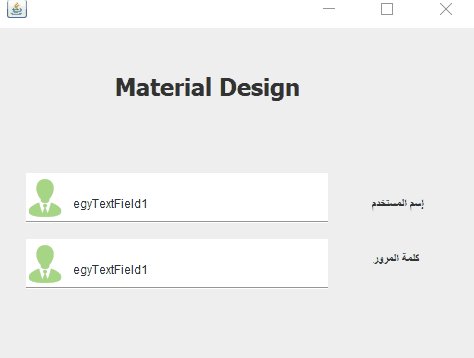
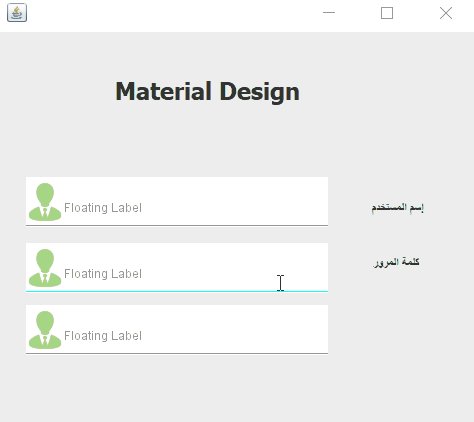
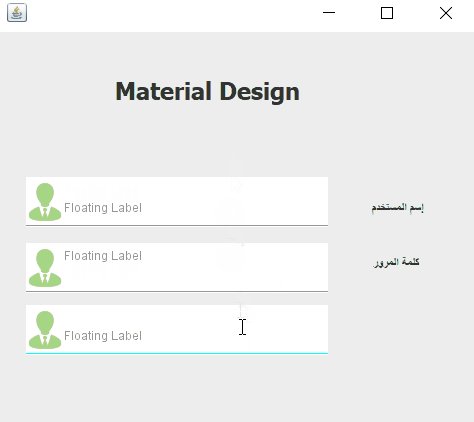
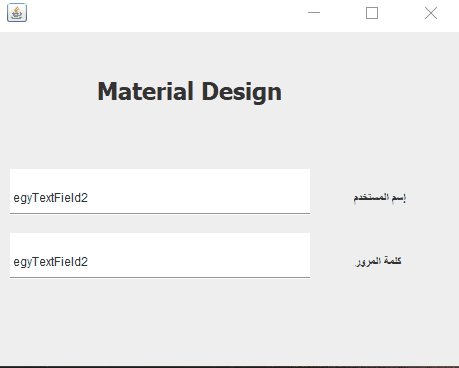
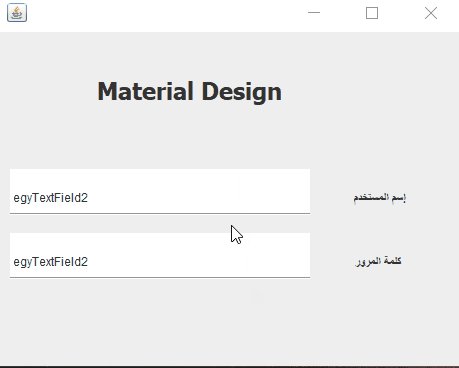
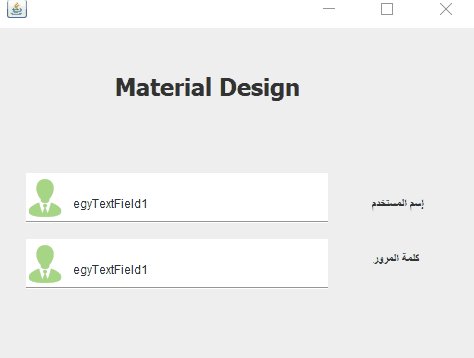
الاخراج حتى الان :

3_إضافة التسمية المتحركة Floating Label
سنقوم باضافة المكتبة TimingFrameWork الى المشروع و التى سوف نستخدمها لاضافة تاثير الحركة على النص وذلك على النحو التالى:
- الكود:
package textfield;
import java.awt.Color;
import java.awt.FontMetrics;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Insets;
import java.awt.RenderingHints;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusEvent;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.imageio.ImageIO;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.border.Border;
import org.jdesktop.animation.timing.Animator;
import org.jdesktop.animation.timing.TimingTarget;
import org.jdesktop.animation.timing.TimingTargetAdapter;
/**
*
* @author ahmed manna
*/
public class EgyTextField extends JTextField{
private boolean mouseOver = false; // الاعلان عن متغير منطقي لمعرفة حركة الماوس
private final Insets In; // الاعلان عن كائن الهوامش
private final Border border; // الاعلان عن كائن الحدود
private final Animator animator; // الاعلان عن كائن الخركة
private boolean animateHinText = true; //
private float location;
private boolean show;
private final String labelText = "Floating Label";
public EgyTextField() {
setSelectionColor(new Color(76, 204, 255)); // إضافة لون تركوازي عند تحديد النص
border = UIManager.getBorder("TextField.border"); // الحصول على حدود حقل النصل
In = border.getBorderInsets(this); // الحصول على هوامش الحدود لحقل النص
// إضافة الوجهة مستمع الماوس
addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent me) { //تنفبذ الطريقة دخول الماوس
mouseOver = true;
repaint(); // إستدعاء طريقة إعادة رسم المكون
}
@Override
public void mouseExited(MouseEvent me) { //تنفبذ الطريقة خروج الماوس
mouseOver = false;
repaint();
}
});
// إضافة الوجهة مستمع التركيز على المكون
addFocusListener(new FocusAdapter() {
@Override
public void focusGained(FocusEvent fe) { // تنفيذ الطريقة التركيز
showing(false);
}
@Override
public void focusLost(FocusEvent fe) { // تنفيذ طريقة فقد التركيز
showing(true);
}
});
// TimingTarget تنفيذ الواجهة
// توفر هذه الواجهة الطرق التي يتم استدعاؤها بواسطة الرسوم المتحركة أثناء مسار تسلسل التوقيت
TimingTarget target = new TimingTargetAdapter() {
// طريقة بداية الحركة
//تم الاتصال بها مرة واحدة عندما تبدأالحركة.
@Override
public void begin() {
animateHinText = getText().equals(""); // التحقق من أن حقل النص فارغ أم لا
}
// ستتلقى هذه الطريقة جميع أحداث التوقيت أثناء الحركة
@Override
public void timingEvent(float fraction) {
location = fraction; //
repaint();
}
};
animator = new Animator(300, target); // إنشاء كائن الحركة
animator.setResolution(0); // الدقةوهي مقدار الوقت بين أحداث التوقيت لكائن الحركة
animator.setAcceleration(0.5f);
animator.setDeceleration(0.5f);
}
// طريقة للتحقق من حركة النص
private void showing(boolean action) {
if (animator.isRunning()) {
animator.stop();
} else {
location = 1;
}
animator.setStartFraction(1f - location);
show = action;
location = 1f - location;
animator.start();
}
private void createFloatingLabel(Graphics2D g2) {
Insets in = getInsets();
g2.setColor(new Color(150, 150, 150));
FontMetrics ft = g2.getFontMetrics();
Rectangle2D r2 = ft.getStringBounds(labelText, g2);
double height = getHeight() - in.top- in.bottom;
double textY = (height - r2.getHeight()) / 2;
double size;
if (animateHinText) {
if (show) {
size = 18 * (1 - location);
} else {
size = 18 * location;
}
} else {
size = 18;
}
g2.drawString(labelText, 38, (int) (in.top + textY + ft.getAscent() - size));
}
@Override
public void setText(String string) {
if (!getText().equals(string)) {
showing(string.equals(""));
}
super.setText(string);
}
@Override
public void paintComponent(Graphics grphcs) {
try {
super.paintComponent(grphcs); // استدعاء كافة الطرق لحقل النص الى كائن الرسم
Graphics2D g2 = (Graphics2D) grphcs; //اشتقاق مثيل من الفئة
// تحديد سمات العرض لرسم الاشكال الهندسية
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
int width = getWidth(); // الحصول على عرض الحقل النصي
int height = getHeight(); // الحصول على إرتفاع الحقل النصي
if (mouseOver) {
g2.setColor(Color.CYAN);
} else {
g2.setColor(new Color(150, 150, 150));
}
// رسم مستطيل بالاحداثيات المحددة
g2.fillRect(0, height-2 , width, 1);
// قراءة الصور فى تخزينها فى كائن الصور
BufferedImage image = ImageIO.read(EgyTextField.class.getResource("/icon/user.png"));
// تحديد موقع الايقونة فى حقل النص
// وذلك من خلال ارتفاع حقل النص مع خصم منه ارتفاع الصورة وقستمتها على اثنين
// يودى ذلك الى وضع الايقونة فى منتصف حقل النص فى الاحداثي الافقي
int centerPoint = (getHeight() - image.getHeight())/2;
int x = In.left + 5; // الحصول على قيمة هامش الحد اليسار مع اضاف خمس بيسكل
int textX = x+image.getWidth(); // الحصول على عرض الصورة مضاف الية قيمة الهامش
// رسم الايقونة
g2.drawImage(image, 0, centerPoint, this);
createFloatingLabel(g2);
// إضافة قيمة الهوامش الجديدة لحقل النص
setMargin(new Insets(20,textX , 10, 0));
g2.dispose();
} catch (IOException ex) {
Logger.getLogger(EgyTextField.class.getName()).log(Level.SEVERE, null, ex);
}
}
}
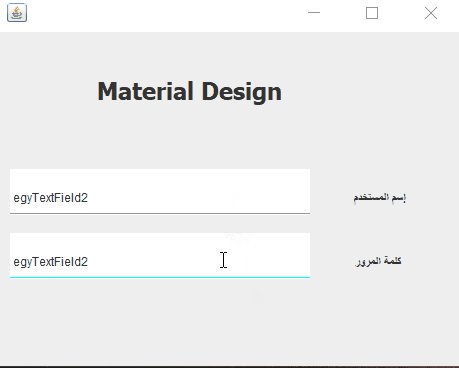
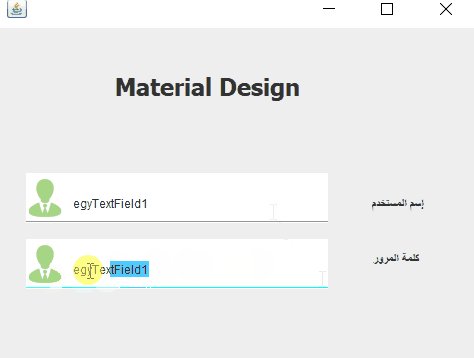
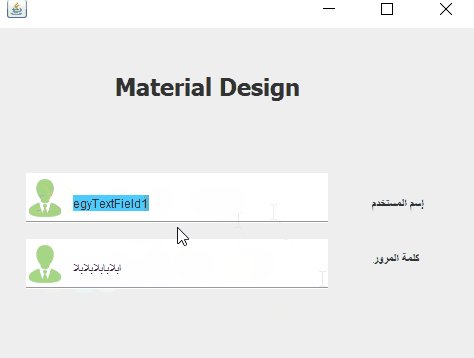
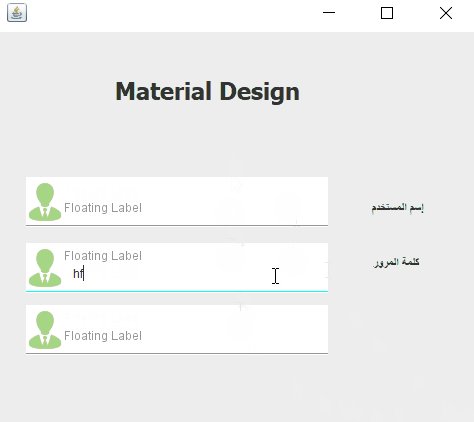
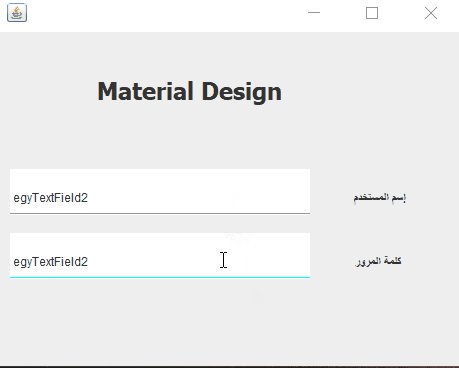
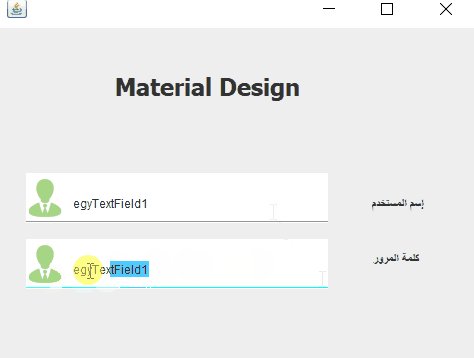
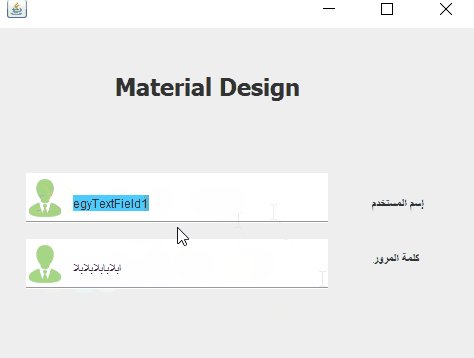
الاخراج حتى الان :

و لنا تكملة
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
هل من الممكن جعل النص جهة اليمين ؟
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ


NEXT- الادارة

- تاريخ التسجيل : 18/02/2011
المساهمات : 446
النقاط : 200660
التقيم : 28
الدولة :
الجنس :
 رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
NEXT كتب:هل من الممكن جعل النص جهة اليمين ؟
اكيييييييييييييد
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
شكرا جزيلا باقى التكملة من فضلكم

المبرمج الطموح- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 207
النقاط : 368
التقيم : 17
الدولة :
الجنس :
 رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
شكرا جزيلا باقى التكملة من فضلكم

المبرمج الطموح- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 207
النقاط : 368
التقيم : 17
الدولة :
الجنس :
 رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
رد: تخصيص مكونات Java Swing باستخادم سمات Material Design ...المكون JTextField
مع مركز صيانة ال جى في الإسكندرية، نحن نقدم خدمات إصلاح وصيانة عالية الجودة لديب فريزر ال جى الخاص بك. نحن نتفهم أهمية الحفاظ على برودة وجودة الأطعمة في فريزرك، ولذا نسعى جاهدين لتقديم خدمات موثوقة وفعالة.
صيانة ال جي بالاسكندرية
توكيل صيانة ال جي بالاسكندرية
صيانة ثلاجات ال جي بالاسكندرية
توكيل صيانة ثلاجات ال جي بالاسكندرية
صيانة ميكروويف ال جى بالاسكندرية
صيانة ديب فريزر ال جى بالاسكندرية
| |
منتدى مصر التقني :: قسم لغات البرمجة Programming languages :: لغة الجافا Java :: واجهة المستخدم الرسومية Java Swing
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية





» شركة تنظيف فلل بالرياض
» شركة تنظيف كنب بالرياض
» مظلات وسواتر
» شركة تنظيف خزانات بالرياض
» افضل شركة رش مبيدات بالرياض
» ارخص شركة مكافحة الصراصير بالرياض
» شركة مكافحة حشرات في راس الخيمة
» تطبيقIncogniton لإدارة ملفات تعريف متعددة للمتصفح
» افضل شركة مكافحة النمل الابيض بالرياض