شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
صفحة 1 من اصل 1 • شاطر
 شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
كاتب الموضوع : sniper.ps المصدر / منتدى الفجوال بيسك لكل العرب
السلام عليكم ورحمة الله وبركاته في هذا الدرس إن شاء الله سأقوم بشرح أداة ال ListView بشيء من التفصيل
في البداية يمكننا إضافة الأداة من ال ToolBox كما في الصورة

أساليب عرض البيانات في أداة ال ListView
أداة ال ListView توفر خمسة خيارات لعرض البيانات في هذه الأداة وذلك عن طريق الخاصية View وهي كما يلي :-
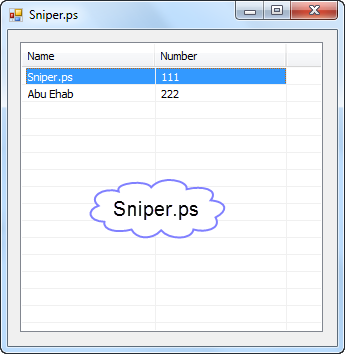
أولاً : عرض التفاصيل أو عرض البيانات كما في أداة ال DataGridView
لاحظ الصورة التالية :

نقوم بضبط الخاصية View = View.Deatils كما يلي
كود:
- الكود:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
ListView1.View = View.Details
End Sub
كما نلاحظ في الصورة هناك عمودين يحتويان على عناصر , لإضافة عمود نستخدم الخاصية Columns كما يلي وللخاصية Columns بعض الوظائف من أهمها ما يلي :
1) Add : وهذه الوظيفة تمكننا من إضافة عمود ولها الباراميترات من أهمها :
• Text : وهو لتعيين النص الذي يظهر على عنوان العمود
• Width : وهو لتحديد عرض العمود
• TextAlign : وهو لضبط إزاحة النص في عنوان العمود
والكود التالي لإضافة عمودين في أداة ال ListView
كود:
- الكود:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
ListView1.View = View.Details
ListView1.Columns.Add("Name", 100)
ListView1.Columns.Add("Number", 100, HorizontalAlignment.Center)
End Sub
ملاحظة : العمود الأول لا يمكن تغيير خاصية ال TextAlign له
2) Clear : وهذه الوظيفة تستخدم لمسح جميع الأعمدة والبيانات أيضاً
3) RemoveAt : حذف عمود بناء على رقم ذلك العمود مع العلم أن رقم أول عمود = 0
إنشاء مثال تطبيقي
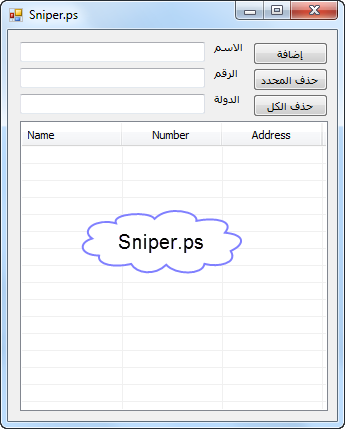
الآن نأتي لكيفية إضافة عناصر لأداة ال ListView .. سنقوم بإنشاء مثال كما في الصورة التالية:

قم بفتح مشروع جديد ثم أضف أداة الـ ListView إلى الـ From ثم قم بضبط الخاصية View = View.Deatils كما ذكرنا سابقاً ثم نقوم بإضافة ثلاثة أعمدة باستخدام باستخدام الخاصية Columns ليصبح الكود قبل إضافة البيانات كما يلي
كود:
- الكود:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
ListView1.View = View.Details
ListView1.Columns.Add("Name", 100)
ListView1.Columns.Add("Number", 100, HorizontalAlignment.Center)
ListView1.Columns.Add("Address", 100, HorizontalAlignment.Center)
End Sub
الآن لكي نضيف بيانات إلى الـ ListView سنستخدم الخاصية Items .. سنتعرف على أهم الوظائف لهذه الخاصية وهي :-
1) Add : وهذه الوظيفة تمكننا من إضافة بيانات داخل أداة الـ ListView ولها الباراميترات من أهمها ما يلي
• Text : وهو لإضافة النص الذي نريد عرضه داخل أداة ال ListView
• ImageIndex : وهي رقم الصورة التي ستظهر في الـ ListView في حال أردنا إضافة صورة .. طبعاً يجب ضبط خاصية SmallImageList كما يلي
كود:
- الكود:
ListView1.SmallImageList = ImageList1
وهنا أخذنا الصور من أداة الـ ImageList1 .
2) Clear : وهي لمسح جميع البيانات داخل أداة الـ ListView .. وبدون حذف الأعمدة.
3) Insert : وهي لإضافة صف في مكان معين في أداة الـ ListView .. والباراميترات لها تقريباً نفس باراميترات الوظيفة Add ما تختلف عنها هو وجود الباراميتر Index وهو رقم الصف الذي نريد إضافة صف جديد قبله.
4) RemoveAt : وهي لحذف صف معين من خلال تمرير رقم الصف لها.
5) Item : هذه الخاصية يمكن من خلالها التحكم في البيانات داخل أداة الـ ListView ولها العديد من الوظائف أهمها ما يلي :-
•BackColor : لتغيير لون خلفية العنصر بلون معين .. مثال
كود:
- الكود:
ListView1.Items.Item(0).BackColor = Color.Green
وهنا قمنا بتغيير لون خلفية العنصر الأول إلى اللون الأخضر .
ملاحظة : في حالة كانت خاصية FullRowSelect = True لأداة الـ ListView ففي هذه الحالة سيتم تلوين جميع الصف أما في حالة كانت = False فسيتم تغيير أول حقل فقط من الصف .
• BeginEdit : تستخدم لبدء عملية تحرير الحقل الأول في السطر الذي نريده
ملاحظة : في هذه الحالة يجب ضبط خاصية LabelEdit = True لأداة الـListView
كود:
- الكود:
ListView1.Items.Item(0).BeginEdit()
• Checked : تستخدم لوضع علامة صح أمام العنصر ولها قيمتان إما True أو False
ملاحظة : في هذه الحالة يجب ضبط خاصية CheckBoxes = True لأداة الـListView
كود:
- الكود:
ListView1.Items.Item(0).Checked = True
• Font : لضبط نوع الخط للصف الذي نريده
كود:
- الكود:
ListView1.Items.Item(0).Font = New Font("Arial", 16, FontStyle.Bold)
• ForeColor : لتغيير لون الخط للعناصر
كود:
- الكود:
ListView1.Items.Item(0).ForeColor = Color.Blue
• Remove : حذف الصف
كود:
- الكود:
ListView1.Items.Item(0).Remove()
• Selected : وضع شريط التحديد على الصف
كود:
- الكود:
ListView1.Items.Item(0).Selected = True
ListView1.Focus()
• SubItems : للتحكم في الحقول الموجودة في الأعمدة وأهم خاصية لها هي Text وهي لجلب نص من حقل معين أو إضافة نص في حقل معين .
كود:
- الكود:
MessageBox.Show(ListView1.Items.Item(0).SubItems(1).Text)
هنا سيتم إظهار نص الحقل الموجود في الصف الأول وفي العمود الثاني .. لأن ترقيم الأعمدة والصفوف يبدأ من الرقم 0
• Text : لإضافة أو جلب نص من الحقل الموجود في العمود الأول للصف
كود:
- الكود:
MessageBox.Show(ListView1.Items.Item(0).Text)
* نعود الآن لبرمجة مثالنا .. نبدأ بوضع كود زر إضافة حيث يمكننا برمجته بطريقتين كما يلي :
كود:
- الكود:
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
ListView1.Items.Add(TextBox1.Text)
ListView1.Items(ListView1.Items.Count - 1).SubItems.Add(TextBox2.Text)
ListView1.Items(ListView1.Items.Count - 1).SubItems.Add(TextBox3.Text)
End Sub
في السطر الأول من الكود قمنا بإضافة صف جديد ويتم وضع النص الموجود في الـ TextBox1 في الحقل الأول من العمود .. وفي السطر الثاني يتم وضع النص الموجود في الـ TextBox2 في الحقل الثاني من العمود .. وفي السطر الثالث يتم وضع النص الموجود في الـ TextBox3 في الحقل الثالث من العمود .. وقد قمنا باستخدام الخاصية ListView1.Items.Count لإضافة النص الموجود في الـ TextBox2 و TextBox3 في آخر صف والذي رقمه = عدد الصفوف – 1 .
الطريقة الثانية
نقوم بتعريف متغير من نوع ListViewItem ثم نقوم بإسناده للوظيفة Add وبعد ذلك نضيف العناصر في الصف كما يلي
كود:
- الكود:
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim Lst As ListViewItem
Lst = ListView1.Items.Add(TextBox1.Text)
Lst.SubItems.Add(TextBox2.Text)
Lst.SubItems.Add(TextBox3.Text)
End Sub
والآن برمجة الزر حذف المحدد
نستخدم الخاصية FocusedItem لجلب رقم الصف المحدد .. طبعاً في البداية يجب أن نتحقق من وجود بيانات داخل الأداة كما يلي
كود:
- الكود:
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
If ListView1.Items.Count > 0 Then
ListView1.Items.RemoveAt(ListView1.FocusedItem.Index)
End If
End Sub
زر حذف الكل وهذا سهل جداً وذلك عن طريق الوظيفة Clear كما يلي
كود:
- الكود:
Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button3.Click
ListView1.Items.Clear()
End Sub
الآن بقي آخر شيء في المثال وهو عن الضغط على صف معين يتم إظهار بيانات ذلك الصف في الـ TextBoxes .. سنستخدم الحدث Click لأداة الـ ListView كما يلي :-
كود:
- الكود:
Private Sub ListView1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles ListView1.Click
TextBox1.Text = ListView1.SelectedItems(0).Text
TextBox2.Text = ListView1.SelectedItems(0).SubItems(1).Text
TextBox3.Text = ListView1.SelectedItems(0).SubItems(2).Text
End Sub
متابعة

المبرمج الطموح- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 207
النقاط : 368
التقيم : 17
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
خصائص أداة الـ ListView
سنتعرف الآن على أهم خصائص ووظائف أداة الـ ListView وهي كما يلي :
• AutoResizeColumn : تستخدم لتحجيم الأعمدة في الأداة .. ولها باراميترين وهما كما يلي
• Index : رقم العمود
• HeaderAutoResize : تحديد نمط التحديد ولها ثلاث خيارات وهي كما يلي
• ColumnHeaderAutoResizeStyle.ColumnContent : تحجيم العمود بناء على طول نص في حقول ذلك العمود .
• ColumnHeaderAutoResizeStyle.HeaderSize : تحجيم العمود بناء على طول النص في عنوان العمود .
• ColumnHeaderAutoResizeStyle.None : عدم فعل أي شيء
•AutoResizeColumns : تستخدم لتحجيم جميع الأعمدة في الأداة دفعة واحدة ولها بارميتر واحد وهو HeaderAutoResize
• BackColor : لتغيير لون خلفية أداة الـ ListView
• BackgroundImage : لوضع صورة في أداة الـ ListView
• BorderStyle : لتغيير شكل الأداة
• BringToFront : جعل أداة الـ ListView في مقدمة الأدوات
• CheckBoxes : إظهار أو إخفاء مربعات التحديد في الأداة
• Clear : مسح جميع محتويات أداة الـListView بما في ذلك الأعمدة
• Dispose : إزالة الأداة عن النموذج
• Enabled : تفعيل وتعطيل أداة الـ ListView
• Focus : التركيز على أداة الـ ListView
• FocusedItem : ولها عدة وظائف مشابهه للخاصية Item التابعة للخاصية Items ويتم تطبيق هذه الوظائف على الصف المحدد في الأداة .. فمثلاً يمكن حذف الصف المحدد كما يلي
كود:
[ltr]ListView1.FocusedItem.Remove()
[/ltr]
[ltr]ListView1.FocusedItem.Remove()
[/ltr]
• Font : تغيير الخط في كامل الأداة
• ForeColor : تغيير لون الخط في أداة الـ ListView
• FullRowSelect : جعل شريط التحديد يمتد على جميع الحقول في الصف
• GridLines : لإظهار الخطوط في أداة الـ ListView
• HeaderStyle : وهي لأسلوب عرض عنوان الأعمدة وهي كما يلي
• ColumnHeaderStyle.Clickable : القدرة على ضغط عنوان الأعمدة .
• ColumnHeaderStyle.Nonclickable : عدم القدرة على ضغط عنوان الأعمدة.
• ColumnHeaderStyle.None : عدم فعل أي شيء
• Hide : اخفاء الأداة عن النموذج
• HoverSelection : القدرة على تحريك شريط التحديد من خلال تحريك الماوس
• MultiSelect : خاصية تتيح القدرة على تحديد أكثر من صف في الـ ListView
• RightToLeftLayout : تحويل اتجاه أداة الـ ListView من اليمين إلى اليسار وهذا مناسب مع البرامج العربية .. ولكي تعمل هذه الخاصية يجب ضبط خاصية RightToLeft = True كما يلي
- الكود:
[right][/right]
[right]ListView1.RightToLeft = RightToLeft.Yes[/right]
[right]ListView1.RightToLeftLayout = True[/right]
• Scrollable : يمكن من خلال هذه الخاصية إظهار أو إخفاء أشرطة التمرير في أداة الـ ListView
• SendToBack : وضع الأداة خلف الأدوات
• Show : إظهار أداة الـ ListView .. وهي عكس الوظيفة Hide
• Sort : تستخدم لترتيب الـ ListView بناء على قيمة الخاصية Sorting
• Sorting : تستخدم لتحديد نوع الترتيب إما تصاعدي (Ascending) أو تنازلي (Descending)
• ListViewItemSorter : تحديد رقم العمود الذي سيتم الترتيب بواسطته .. لكن هنا سيلزمنا هذه الفئة
كود:
[ltr]Class ListViewItemComparer
Implements IComparer
Private col As Integer
Public Sub New()
col = 0
End Sub
Public Sub New(ByVal column As Integer)
col = column
End Sub
Public Function Compare(ByVal x As Object, ByVal y As Object) As Integer Implements IComparer.Compare
Return [String].Compare(CType(x, ListViewItem).SubItems(col).Text, CType(y, ListViewItem).SubItems(col).Text)
End Function
End Class
[/ltr]
[ltr]Class ListViewItemComparer
Implements IComparer
Private col As Integer
Public Sub New()
col = 0
End Sub
Public Sub New(ByVal column As Integer)
col = column
End Sub
Public Function Compare(ByVal x As Object, ByVal y As Object) As Integer Implements IComparer.Compare
Return [String].Compare(CType(x, ListViewItem).SubItems(col).Text, CType(y, ListViewItem).SubItems(col).Text)
End Function
End Class
[/ltr]
ليصبح كود ترتيب الـ ListView كما يلي
كود:
ListView1.Sorting = SortOrder.Ascending
ListView1.ListViewItemSorter = New ListViewItemComparer()
ListView1.Sort()
كود:
[ltr]ListView1.ListViewItemSorter = New ListViewItemComparer(1)
[/ltr]
• TopItem : للتحكم في العنصر الذي يكون في أعلى أداة الـ ListView وليس شرطاً أن يكون أول عنصر في الأداة .. ولها نفس خصائص الخاصية Items .. فمثلاً لحذف العنصر الموجود في أعلى أداة الـListView نستخدم الكود التالي :
كود:
[ltr]ListView1.TopItem.Remove() [/ltr]
• Visible : إخفاء وإظهار أداة الـ ListView
أحداث الأداة ListView
سنتعرف الآن على أهم أحداث أداة الـ ListView وهي كما يلي :
• AfterLabelEdit : ينشط هذا الحدث عند الانتهاء من تعديل خلية في أداة الـ ListView
• BeforeLabelEdit : ينشط هذا الحدث قبل البدء في تعديل خلية في أداة الـ ListView
• Click : ينشط هذا الحدث عند النقر على أداة الـ ListView
• ColumnClick : ينشط هذا الحدث عند النقر على الـ Header (العنوان الرأسي) لأداة الـ ListView ويمكن استخدامه كما يلي
كود:
Private Sub ListView1_ColumnClick(ByVal sender As Object, ByVal e As System.Windows.Forms.ColumnClickEventArgs) Handles ListView1.ColumnClick
If e.Column = 1 Then
MsgBox("Sniper")
End If
End Sub
حيث الرقم 1 هو رقم العمود الذي نريد عند الضغط عليه يتم تنفيذ هذا الحدث
• Disposed : ينشط هذا الحدث عند إزالة باستخدام الأمر Dipose أداة الـ ListView
• DoubleClick : ينشط هذا الحدث عند النقر المزدوج على أداة الـ ListView
• ItemSelectionChanged : ينشط هذا الحدث عند تغيير موقع شريط التحديد أداة الـ ListView
ربط أداة الـ ListView بقاعدة بيانات Access
وفي الرابط التالي مثال لربط أداة الـ ListView بقاعدة بيانات Access
حمل المثال من هنا
يتبع .

المبرمج الطموح- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 207
النقاط : 368
التقيم : 17
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
ثانياً : عرض البيانات عندما تكون خاصية View = LargeIcon أو Tile
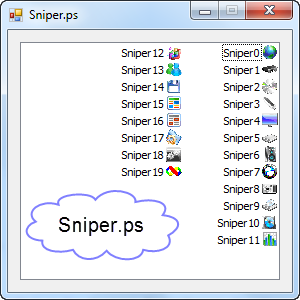
هنا سنقوم بإنشاء مثال كما في الصورة (LargeIcon)
هنا سنقوم بإنشاء مثال كما في الصورة (LargeIcon)

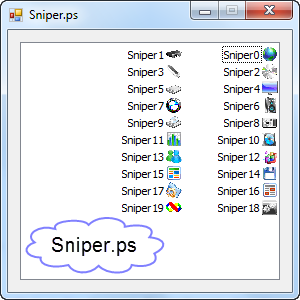
أو كما في الصورة (Tile)

في البداية سنقوم بضبط خاصية View كما يلي
كود:
[ltr]ListView1.View = View.LargeIcon
[/ltr]
[ltr]ListView1.View = View.LargeIcon
[/ltr]
هنا في هذين الأسلوبين من عرض البيانات نستخدم خاصية LargeImageList باسم أداة الـ ImageList التي نريد أخذ الصور منها كما يلي
كود:
[ltr]ListView1.LargeImageList = ImageList1
[/ltr]
[ltr]ListView1.LargeImageList = ImageList1
[/ltr]
إضافة العناصر داخل الأداة كما يلي
ListView1.Items.Add (Text , ImageIndex)
حيث Text : هو النص الذي سيظهر أسفل صورة العنصر
ImageIndex : رقم الفهرس للصورة التي سنضعها للعنصر
والمثال التوضيحي في الرابط التالي
حمل المثال التوضيحي من هنا
ثالثاً : عرض البيانات عندما تكون خاصية View = List أو SmallIcon
هنا سنقوم بإنشاء مثال كما في الصورة (List)

أو كما في الصورة (SmallIcon)

في البداية سنقوم بضبط خاصية View كما يلي
كود:
[ltr]ListView1.View = View.List
[/ltr]
[ltr]ListView1.View = View.List
[/ltr]
هنا في هذين الأسلوبين من عرض البيانات نستخدم خاصية SmallImageList باسم أداة الـ ImageList التي نريد أخذ الصور منها كما يلي
كود:
[ltr]ListView1. SmallImageList = ImageList1
[/ltr]
[ltr]ListView1. SmallImageList = ImageList1
[/ltr]
إضافة العناصر داخل الأداة كما يلي
ListView1.Items.Add (Text , ImageIndex)
حيث Text : هو النص الذي سيظهر أسفل صورة العنصر
ImageIndex : رقم الفهرس للصورة التي سنضعها للعنصر
والمثال التوضيحي في الرابط التالي
حمل المثال التوضيحي من هنا
ارجو أن أكون قد وفقت في الشرح
وفقنا الله وإياكم لما يحبه ويرضاه

المبرمج الطموح- الاشراف

- تاريخ التسجيل : 18/02/2011
المساهمات : 207
النقاط : 368
التقيم : 17
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
شكرا جزيلا
ربي يحفظك ويعطيك ما تتمناه
ربي يحفظك ويعطيك ما تتمناه

djedi-83- ..

- تاريخ التسجيل : 12/05/2014
المساهمات : 11
النقاط : 17
التقيم : 0
الدولة :
الجنس :

djedi-83- ..

- تاريخ التسجيل : 12/05/2014
المساهمات : 11
النقاط : 17
التقيم : 0
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
شكرا لك والله يبارك فيك يا رب
والله يعطيك الف عافيه
شرح رائع بل اروع من الرائع
والله يعطيك الف عافيه
شرح رائع بل اروع من الرائع

qadar- .

- تاريخ التسجيل : 30/03/2014
المساهمات : 2
النقاط : 2
التقيم : 0
الدولة :
الجنس :

issatiger2050- ..

- تاريخ التسجيل : 17/07/2014
المساهمات : 13
النقاط : 13
التقيم : 0
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
جزاك الله الف خير ووفقك

عرفات007- .

- تاريخ التسجيل : 21/10/2021
المساهمات : 5
النقاط : 7
التقيم : 0
الدولة :
الجنس :
 رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
رد: شرح تفصيلي لأداة ال ListView وكيفية استخدامها - VB.Net
يمكنك الاعتماد على إتقان في إتمام جميع إجراءات تأسيس شركة في دبي في وقت قياسي إذا كانت جميع مستنداتك جاهزة، دون رسوم مخفية ودون أية صعوبات. انطلق في سوق الإمارات بثقة وأسس مشروعك التجاري الآن مع حلولنا وخدماتنا المرنة التي تلبي جميع متطلبات أعمالكم.
تأسيس شركة في جبل علي
تكلفة تأسيس شركة في دبي
تأسيس شركة في دبي
| |
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية

 [/img]
[/img]
» مقاول تركيب ساندوتش بانل
» تصميم تطبيق جوال لمدرسة
» مظلات وسواتر في الرياض
» تطبيقIncogniton لإدارة ملفات تعريف متعددة للمتصفح
» سواتر حديد
» تصميم تطبيق جوال لتوصيل المياه
» تصميم تطبيق جوال لصيانة المكيفات
» هناجر ومستودعات الرياض
» مظلات لكسان