تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
صفحة 1 من اصل 1 • شاطر
 تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
أهلا بكم
في المقالات السابقة ، رأينا كيفية التعامل مع الأشكال ثنائية الأبعاد على الاحداثيات X & Y مقال اليوم اليوم ان شاء الله عن كيفية التعامل مع الأشكال ثلاثية الأبعاد باستخدام JavaFX.
ما هو الشكل الثلاثي الابعاد 3D؟
يمكن تعريف الشكل ثلاثي الأبعاد ككائن هندسي يتم رسمه على نظام إحداثيات X & Y & Z و بالتالى فإنها تختلف عن الأشكال ثنائية الأبعاد ، بمعنى أن الأشكال ثلاثية الأبعاد تحتاج دائمًا إلى قيمة تنسيق إضافية Z لكي يتم رسمها على نظام إحداثي.
الأمثلة على الأشكال الثلاثية الأبعاد هي الأسطوانات ، الكرات ، المربعات ، المكعبات ، الأهرام ، إلخ. ومع ذلك ، يوفر JavaFX فصولاً لإنشاء الكريات والاسطوانات والمربعات.
أنواع الأشكال ثلاثية الأبعاد في JavaFX
في JavaFX ، يمكن تصنيف الأشكال ثلاثية الأبعاد في نوعين مختلفين ،
1. أشكال ثلاثية الابعاد محددة مسبقا
توجد بعض فئات الأشكال ثلاثية الأبعاد المحددة سابقًا والتي يتم توفيرها بواسطة JavaFX وهي الأسطوانات ،الجسم الكروى والصندوق. نحتاج فقط إلى إنشاء هذه الفئات لإنشاء هذه الأشكال على الشاشة. تحتوي الفئات على خصائص وأساليب متنوعة مطلوبة لاستخدامها لإنشاء الأشكال المناسبة.
2. أشكال محددة من قبل المستخدم
يوفر JavaFX فئة javafx.scene.shape.TriangleMesh الذي يمتد إلى الطبقة المجردة javafx.scene.shape.Mesh. هذه الفئة تسهل للمستخدم تحديد النقاط الخاصة به ، إحداثيات النسيج والوجوه كخصائص للفئة.
خطوات لإنشاء أشكال ثلاثية الأبعاد في JavaFX :
كما ذكرنا سابقًا ، هناك فئات مختلفة لأشكال ثلاثية الأبعاد المختلفة في JavaFX. نحتاج فقط إلى إنشاء هذه الفئات لإنشاء أشكال ثلاثية الأبعاد مناسبة.
و بشكل عام لانشاء اى شكل ثلائي الابعاد محدد مسبقا فى تطبيقات الجافا بالخطوات التالية :
1_ إستيراد المكتبة shape و التى تحتوي على كافة الاشكال ثلاثية الابعاد وهم الصناديق و الاسطوانات و الجسم الكروي
2_ انشاء كائن جديد من الشكل على الهندسي
3_ ضبط خصائص الشكل
4_إضافة الشكل الهندسي للنافذة
وسوف نقوم بالشرح بالامثلة لكافة الأشكال المختلفة (الفئات) التي توفرها JavaFX....على النحو التالى :
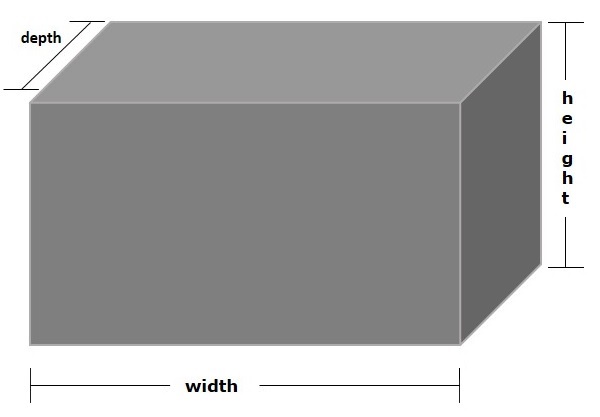
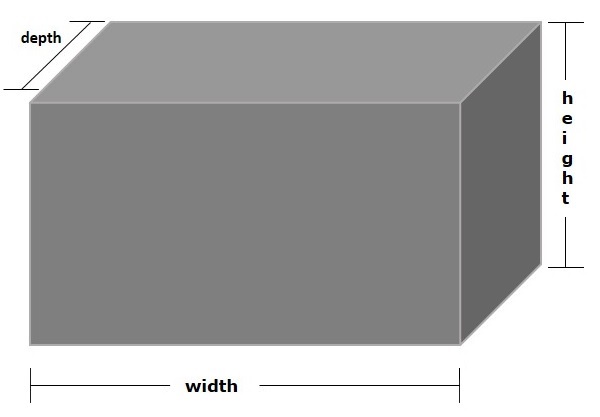
بشكل عام ، يمكن تعريف الصندوق بأنه الشكل ثلاثي الأبعاد الذي يحتوي على جميع الوجوه في الشكل المستطيل بطول (عمق) ، عرض ، وارتفاع كما هو موضح في الرسم البياني التالي -

في JavaFX ، يتم تمثيل مربع ثلاثي الأبعاد بفئة تسمى Box. تنتمي هذه الفئة إلى الحزمة javafx.scene.shape.
كيف تصنع صندوق ثلاثي الابعاد؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Box
_ إنشاء كائن جديد من الكلاس Box يمثل الصندوق الذى سيتم إضافتة للنافذة
_ ضبط خصائص الشكل الهندسي و فئة box تحتوي على خصائص مختلفة الموضحة أدناه.
لرسم الصندوق ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
و الشفرة الكاملة على النحو التالى :
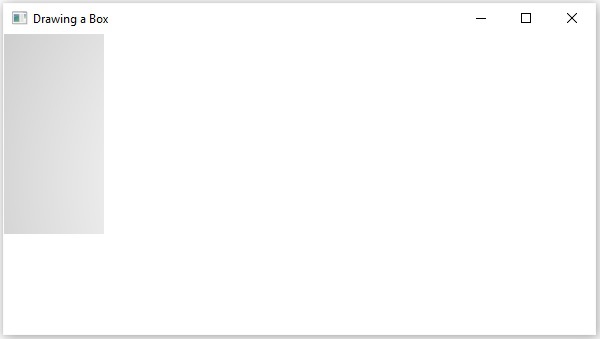
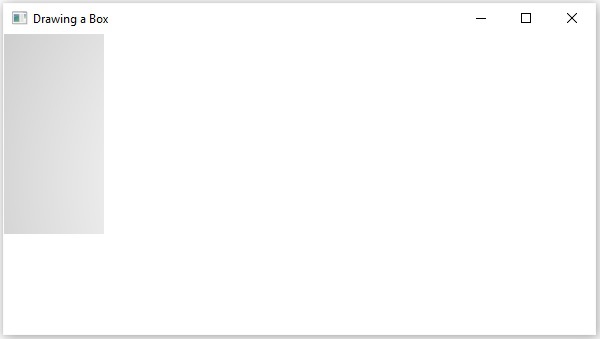
و النتيجة كما يلى :

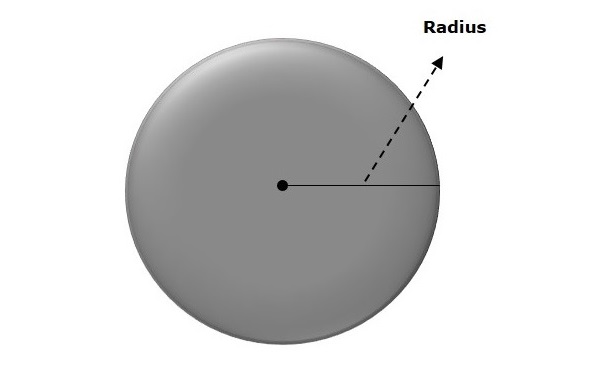
يتم تعريف الجسم الكروي على أنها مجموعة من النقاط التي تكون جميعها على نفس المسافة r من نقطة معينة في مسافة ثلاثية الأبعاد. هذه المسافة r هي نصف قطر الكرة والنقطة المعطاة هي مركز الكرة.

في JavaFX ، يتم تمثيل كرة باستخدام فئة تسمى Sphere . تنتمي هذه الفئة إلى الحزمة javafx.scene.shape . من خلال إنشاء هذه الفئة ، يمكنك إنشاء عقدة نطاق في JavaFX.
كيف تصنع الجسم الكروي؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Sphere
_ إنشاء كائن جديد من الكلاس Sphere يمثل الجسم الكروي الذى سيتم إضافتة للنافذة
_ ضبط خصائص الشكل الهندسي و فئة Sphere تحتوي على الخاصية الموضحة أدناه.
لرسم الكرة او الجسم الكروي ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
و الشفرة الكاملة على النحو التالى :
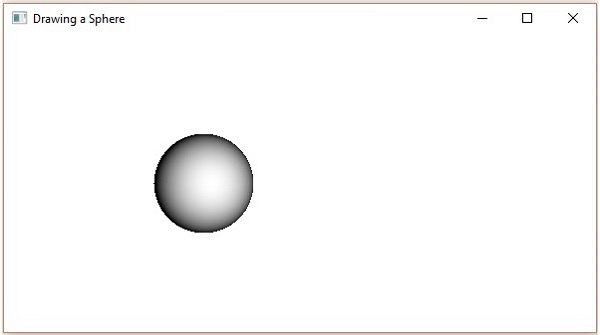
و النتيجة على النحو التالى :

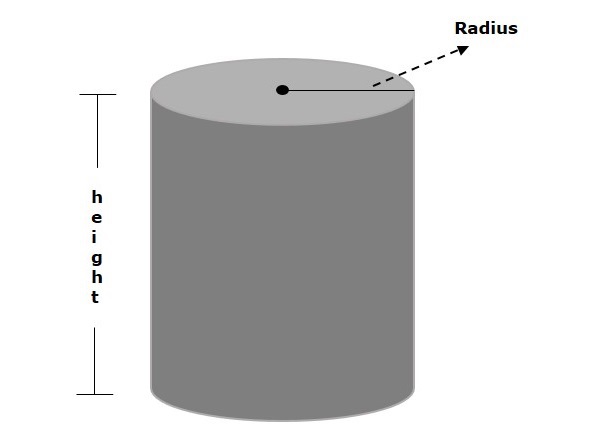
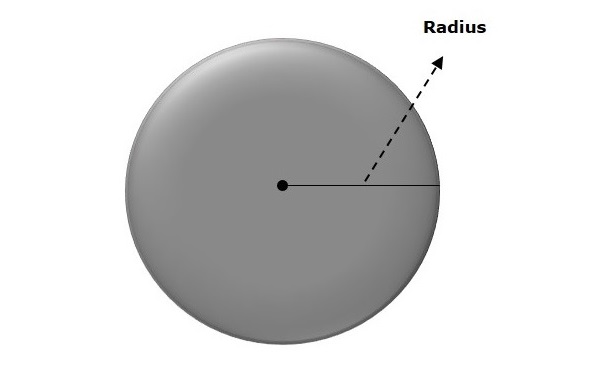
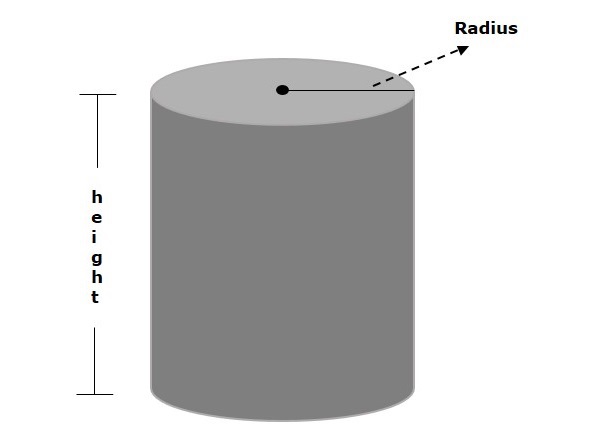
بشكل عام ، يمكن تعريف الأسطوانة على أنها جسم ثلاثي الأبعاد له دائريين أساسين متوازيين متصلين بسطح منحني. و المعلمتان الرئيسيتان اللتان تصفان الأسطوانة ، وهما height ارتفاع السطح المنحني و radius نصف قطر القاعدة الدائرية....كما هى موضحة بالصورة التالية :

في JavaFX ، يتم تمثيل الاسطوانة باستخدام فئة تسمى Cylinder تنتمي هذه الفئة إلى الحزمة javafx.scene.shape . من خلال إنشاء هذه الفئة ، يمكنك إنشاء عقدة نطاق في JavaFX.
كيف تصنع الاسطوانة؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Cylinder
_ إنشاء كائن جديد من الكلاس Cylinder يمثل الاسطوانة التي سيتم إضافتها للنافذة
_ ضبط خصائص الشكل الهندسي و فئة Cylinder تحتوي على الخاصيتين الموضحة أدناه.
لرسم الاسطوانة ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
و الشفرة الكاملة لانشاء إسطوانة على النافذة كما هو موضح ادناه :-

يتيح JavaFX لنا ضبط الخصائص المختلفة للكائنات ثلاثية الأبعاد حيث توجد ثلاث فئات مختلفة لفعل ذلك وهم على النحو التالي :-
تعالوا الان نناقش أنواع الخصائص السابقة التي يمكن تطبيقها على الكائنات ثلاثية الأبعاد للحصول على مظهر أفضل
1_الفئة Cull Face : يمكن تعريف وظيفة تلك الفئة ببساطة على أنها عملية إزالة جزء من الكائنات ثلاثية الأبعاد غير المرئية في منطقة العرض...و لها ثلاث قيم :
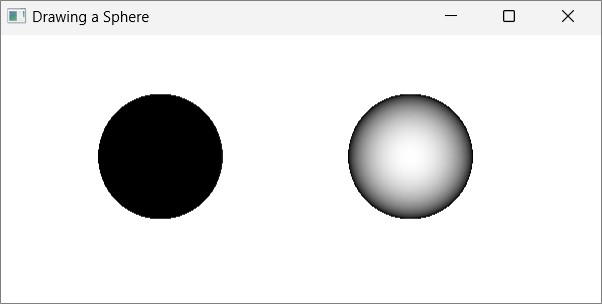
المثال التالى يوضح استخدان تلك الفئة ...المثال يقوم بانشاء ثلاثة اجسام كروية مع ضبط خصائص الجسم باستخدام الفئة Cull Face مع تطبيق الثلاث القيم اعلاه لتلاحظ الفرق بينهم

2_الفئة DrawMode : تلك الفئة توفر لنا أوضاع رسم مختلفة لرسم الأشكال الثلاثية الأبعاد عن طريق تحديد أحد الاوضاع التالية :
والمثال التالى الكامل يوضح كيفية استخدامة :
النتيجة على النحو التالى :

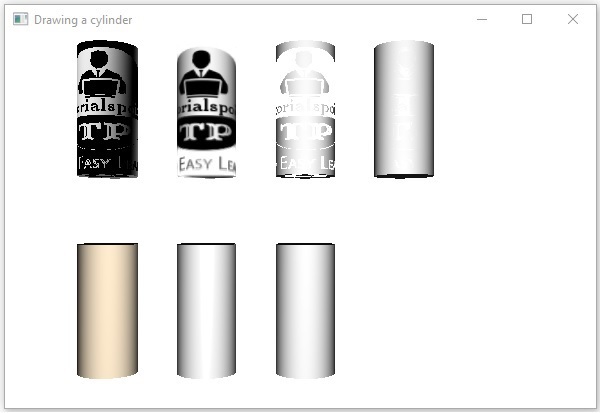
و ذلك من خلال الفئة أو الكلاس PhongMaterial التابع للحزمة javafx.scene.paint التى يمدنا بجميع الفئات للتعامل مع مادة الشكل ثلاثي الأبعاد.حيث توفرأنواعًا مختلفة من المواد كخصائص لهذه الفئة والتي يمكن تعيينها لقيمة معينة باستخدام أساليب الإعداد. ومع ذلك ، يمكن تطبيق المادة على الشكل الثلاثي الابعاد باستخدام الطريقة التالية.
و أنواع المادة أو الـــــ material و اساليب تعينها و التى توفرها الفئة او اكلاس PhongMaterial على النحو الموضح أدناه :-
و المثال التالى سيوضح لك الفرق بينهما على النحو التالى :
النتيجة على النحو التالى :

في المقالات السابقة ، رأينا كيفية التعامل مع الأشكال ثنائية الأبعاد على الاحداثيات X & Y مقال اليوم اليوم ان شاء الله عن كيفية التعامل مع الأشكال ثلاثية الأبعاد باستخدام JavaFX.
ما هو الشكل الثلاثي الابعاد 3D؟
يمكن تعريف الشكل ثلاثي الأبعاد ككائن هندسي يتم رسمه على نظام إحداثيات X & Y & Z و بالتالى فإنها تختلف عن الأشكال ثنائية الأبعاد ، بمعنى أن الأشكال ثلاثية الأبعاد تحتاج دائمًا إلى قيمة تنسيق إضافية Z لكي يتم رسمها على نظام إحداثي.
الأمثلة على الأشكال الثلاثية الأبعاد هي الأسطوانات ، الكرات ، المربعات ، المكعبات ، الأهرام ، إلخ. ومع ذلك ، يوفر JavaFX فصولاً لإنشاء الكريات والاسطوانات والمربعات.
أنواع الأشكال ثلاثية الأبعاد في JavaFX
في JavaFX ، يمكن تصنيف الأشكال ثلاثية الأبعاد في نوعين مختلفين ،
1. أشكال ثلاثية الابعاد محددة مسبقا
توجد بعض فئات الأشكال ثلاثية الأبعاد المحددة سابقًا والتي يتم توفيرها بواسطة JavaFX وهي الأسطوانات ،الجسم الكروى والصندوق. نحتاج فقط إلى إنشاء هذه الفئات لإنشاء هذه الأشكال على الشاشة. تحتوي الفئات على خصائص وأساليب متنوعة مطلوبة لاستخدامها لإنشاء الأشكال المناسبة.
2. أشكال محددة من قبل المستخدم
يوفر JavaFX فئة javafx.scene.shape.TriangleMesh الذي يمتد إلى الطبقة المجردة javafx.scene.shape.Mesh. هذه الفئة تسهل للمستخدم تحديد النقاط الخاصة به ، إحداثيات النسيج والوجوه كخصائص للفئة.
خطوات لإنشاء أشكال ثلاثية الأبعاد في JavaFX :
كما ذكرنا سابقًا ، هناك فئات مختلفة لأشكال ثلاثية الأبعاد المختلفة في JavaFX. نحتاج فقط إلى إنشاء هذه الفئات لإنشاء أشكال ثلاثية الأبعاد مناسبة.
و بشكل عام لانشاء اى شكل ثلائي الابعاد محدد مسبقا فى تطبيقات الجافا بالخطوات التالية :
1_ إستيراد المكتبة shape و التى تحتوي على كافة الاشكال ثلاثية الابعاد وهم الصناديق و الاسطوانات و الجسم الكروي
2_ انشاء كائن جديد من الشكل على الهندسي
3_ ضبط خصائص الشكل
4_إضافة الشكل الهندسي للنافذة
وسوف نقوم بالشرح بالامثلة لكافة الأشكال المختلفة (الفئات) التي توفرها JavaFX....على النحو التالى :
اولا : التعامل مع الصناديق JavaFX - 3D Shape Box
بشكل عام ، يمكن تعريف الصندوق بأنه الشكل ثلاثي الأبعاد الذي يحتوي على جميع الوجوه في الشكل المستطيل بطول (عمق) ، عرض ، وارتفاع كما هو موضح في الرسم البياني التالي -

في JavaFX ، يتم تمثيل مربع ثلاثي الأبعاد بفئة تسمى Box. تنتمي هذه الفئة إلى الحزمة javafx.scene.shape.
كيف تصنع صندوق ثلاثي الابعاد؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Box
- الكود:
import javafx.scene.shape.Box;
_ إنشاء كائن جديد من الكلاس Box يمثل الصندوق الذى سيتم إضافتة للنافذة
- الكود:
Box box = new Box();
_ ضبط خصائص الشكل الهندسي و فئة box تحتوي على خصائص مختلفة الموضحة أدناه.
- width - عرض الصندوق .
- height - ارتفاع الصندوق .
- depth - عمق الصندوق .
لرسم الصندوق ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
- الكود:
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);
و الشفرة الكاملة على النحو التالى :
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.stage.Stage;
public class BoxExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
و النتيجة كما يلى :

ثانيا : التعامل مع الجسم الكروي JavaFX - 3D Shape Sphere
يتم تعريف الجسم الكروي على أنها مجموعة من النقاط التي تكون جميعها على نفس المسافة r من نقطة معينة في مسافة ثلاثية الأبعاد. هذه المسافة r هي نصف قطر الكرة والنقطة المعطاة هي مركز الكرة.

في JavaFX ، يتم تمثيل كرة باستخدام فئة تسمى Sphere . تنتمي هذه الفئة إلى الحزمة javafx.scene.shape . من خلال إنشاء هذه الفئة ، يمكنك إنشاء عقدة نطاق في JavaFX.
كيف تصنع الجسم الكروي؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Sphere
- الكود:
import javafx.scene.shape.Sphere;
_ إنشاء كائن جديد من الكلاس Sphere يمثل الجسم الكروي الذى سيتم إضافتة للنافذة
- الكود:
Sphere sphere = new Sphere();
_ ضبط خصائص الشكل الهندسي و فئة Sphere تحتوي على الخاصية الموضحة أدناه.
- radius - نصف قطر الكرة .
لرسم الكرة او الجسم الكروي ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
- الكود:
setRadius(value);
و الشفرة الكاملة على النحو التالى :
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Sphere
Sphere sphere = new Sphere();
//Setting the properties of the Sphere
sphere.setRadius(50.0);
sphere.setTranslateX(200);
sphere.setTranslateY(150);
//Creating a Group object
Group root = new Group(sphere);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere - draw fill");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
و النتيجة على النحو التالى :

ثالثا : التعامل مع الاسطوانة JavaFX - 3D Shape Cylinder
بشكل عام ، يمكن تعريف الأسطوانة على أنها جسم ثلاثي الأبعاد له دائريين أساسين متوازيين متصلين بسطح منحني. و المعلمتان الرئيسيتان اللتان تصفان الأسطوانة ، وهما height ارتفاع السطح المنحني و radius نصف قطر القاعدة الدائرية....كما هى موضحة بالصورة التالية :

في JavaFX ، يتم تمثيل الاسطوانة باستخدام فئة تسمى Cylinder تنتمي هذه الفئة إلى الحزمة javafx.scene.shape . من خلال إنشاء هذه الفئة ، يمكنك إنشاء عقدة نطاق في JavaFX.
كيف تصنع الاسطوانة؟
اتبع التعليمات التالية لإنشاء خط.
_ إستيراد مكتبة الرسوم shape و تحديد الفئة Cylinder
- الكود:
import javafx.scene.shape.Cylinder;
_ إنشاء كائن جديد من الكلاس Cylinder يمثل الاسطوانة التي سيتم إضافتها للنافذة
- الكود:
Cylinder cylinder = new Cylinder();
_ ضبط خصائص الشكل الهندسي و فئة Cylinder تحتوي على الخاصيتين الموضحة أدناه.
- height - إرتفاع الاسطوانة .
- radius - نصف قطر الاسطوانة .
لرسم الاسطوانة ، تحتاج إلى تمرير القيم إلى هذه الخصائص كما هو موضح أدناه -
- الكود:
setRadius(value);
setHeight(value);
و الشفرة الكاملة لانشاء إسطوانة على النافذة كما هو موضح ادناه :-
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Cylinder
Cylinder cylinder = new Cylinder();
//Setting the properties of the Cylinder
cylinder.setHeight(300.0f);
cylinder.setRadius(100.0f);
//Creating a Group object
Group root = new Group(cylinder);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
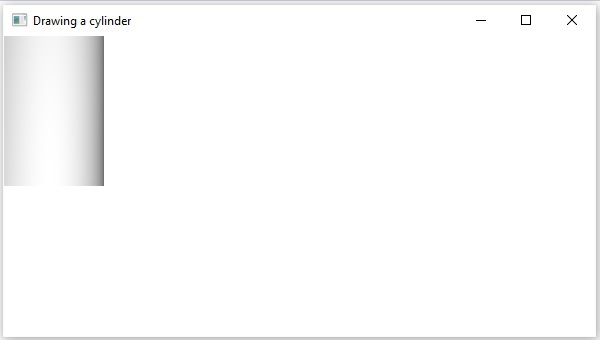
و النتيجة على النحو التالى :

خصائص الكائنات ثلاثية الأبعاد:
يتيح JavaFX لنا ضبط الخصائص المختلفة للكائنات ثلاثية الأبعاد حيث توجد ثلاث فئات مختلفة لفعل ذلك وهم على النحو التالي :-
- الفئة Cull Face
- الفئة DrawMode
- الفئة PhongMaterial
تعالوا الان نناقش أنواع الخصائص السابقة التي يمكن تطبيقها على الكائنات ثلاثية الأبعاد للحصول على مظهر أفضل
1_الفئة Cull Face : يمكن تعريف وظيفة تلك الفئة ببساطة على أنها عملية إزالة جزء من الكائنات ثلاثية الأبعاد غير المرئية في منطقة العرض...و لها ثلاث قيم :
- None : لا يتم إزالة شيء وتكتب CullFace.NONE
- Front : يتم التخلص من جميع المضلعات المواجهة الامامية CullFace.FRONT
- Back : يتم التخلص من جميع المضلعات المواجهة الخلفية StrokeType.BACK
المثال التالى يوضح استخدان تلك الفئة ...المثال يقوم بانشاء ثلاثة اجسام كروية مع ضبط خصائص الجسم باستخدام الفئة Cull Face مع تطبيق الثلاث القيم اعلاه لتلاحظ الفرق بينهم
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
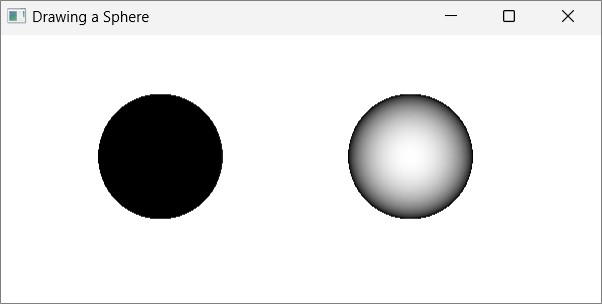
لاحظ الفرق فى النتيجة ادناه :

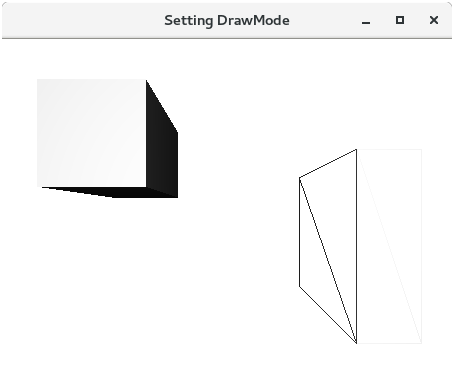
2_الفئة DrawMode : تلك الفئة توفر لنا أوضاع رسم مختلفة لرسم الأشكال الثلاثية الأبعاد عن طريق تحديد أحد الاوضاع التالية :
- الوضع Fill : يرسم هذا الوضع ويملأ الشكل الثلاثي الأبعاد. يتم تمثيله بواسطة DrawMode.Fill
- الوضع Line : يرسم هذا الوضع شكل ثلاثي الأبعاد باستخدام الخطوط فقط. يتم تمثيله بواسطة DrawMode.Line
والمثال التالى الكامل يوضح كيفية استخدامة :
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
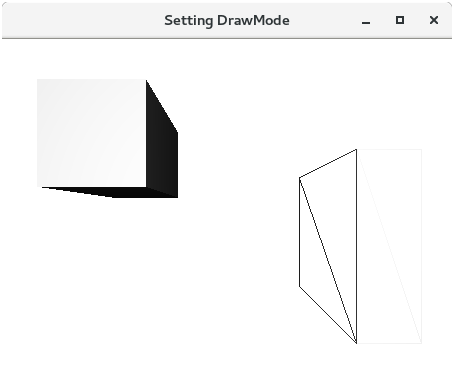
النتيجة على النحو التالى :

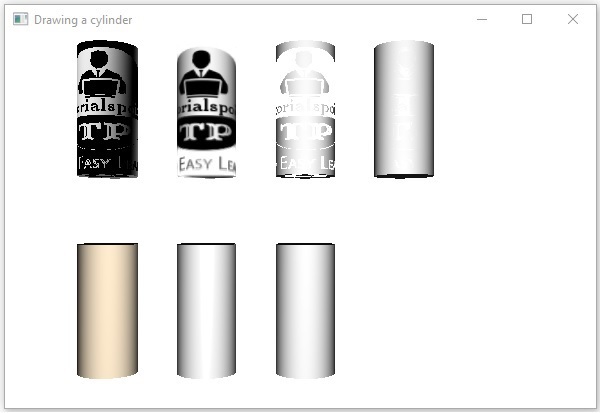
3_الفئة PhongMaterial : يوفر JavaFX أنواعًا مختلفة من المواد كالصور و الالوان التي يمكن تطبيقها على سطح شكل ثلاثي الأبعاد.
و ذلك من خلال الفئة أو الكلاس PhongMaterial التابع للحزمة javafx.scene.paint التى يمدنا بجميع الفئات للتعامل مع مادة الشكل ثلاثي الأبعاد.حيث توفرأنواعًا مختلفة من المواد كخصائص لهذه الفئة والتي يمكن تعيينها لقيمة معينة باستخدام أساليب الإعداد. ومع ذلك ، يمكن تطبيق المادة على الشكل الثلاثي الابعاد باستخدام الطريقة التالية.
- الكود:
shape.setMaterial(<material-type>)
و أنواع المادة أو الـــــ material و اساليب تعينها و التى توفرها الفئة او اكلاس PhongMaterial على النحو الموضح أدناه :-
- النوع bumpMap : هذه الخاصية هي من النوع صورة ويتم تمثيلها
- الكود:
setBumpMap(Image URL)
- النوع diffuseColor : هذه خاصية هي من النوع اللون. هذا يمثل اللون المنتشر للمادة. ويتم تمثليها
- الكود:
setDiffuseColor(Color color)
- النوع diffuseMap : هذه خاصية نوع صورة. هذا يمثل DiffuseMap للمادة... ويتم تمثليها
- الكود:
setDiffuseMap(Image URL)
- النوع selfIlluminationMap : هذه خاصية نوع صورة. هذا يمثل خريطة selfillumination للمادة يتم تمثليها
- الكود:
setSelfIlluminationMap(Image URL)
- النوع specularColor : هذه خاصية نوع اللون. هذا يمثل اللون المرآوي للمادة. ويتم تمثليها
- الكود:
setSpecularColor(Color value)
- النوع specularPower : هذا يمثل القوة المرآوية للمادة. ويتم تمثليها
- الكود:
setSpecularPower(Double value)
و المثال التالى سيوضح لك الفرق بينهما على النحو التالى :
- الكود:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
النتيجة على النحو التالى :


زهراء- ........

- تاريخ التسجيل : 18/02/2011
المساهمات : 438
النقاط : 769
التقيم : 67
الدولة :
الجنس :
 رد: تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
رد: تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
جزاكم الله خير يا استاذة على هذا المجهود
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
رد: تعلم JavaFx ..مقال 29_ التعامل مع الرسوم ثلاثية الابعاد JavaFX 3D Shapes
أحمد مناع كتب:جزاكم الله خير يا استاذة على هذا المجهود
من بعض ما عندكم استاذنا

زهراء- ........

- تاريخ التسجيل : 18/02/2011
المساهمات : 438
النقاط : 769
التقيم : 67
الدولة :
الجنس :
| |
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية




» شراء اجهزة كهربائية مستعملة بأعلى الاسعار|دليل الشقردي
» شراء اثاث مستعمل الكويت بأعلى الاسعار|دليل الشقردي
» نقل عفش الكويت عمالة امينة فك وتركيب - الدليل
» تركيب ستائر ايكيا الكويت بافضل الاسعار|دليل الشقردي
» شينكو قرميد لأسقف الفلل و البيوت بأفضل الخامات - مظلاتي
» شراء اثاث مستعمل الجهراء بأعلى الاسعار| دليل شقردي
» افضل صباغ بالكويت جودة عالية باقل الاسعار|دليل الشقردي
» شراء اثاث مستعمل حوالى بأقل الاسعار|دليل الشقردي
» شركة تركيب حجر هاشمي وانواع الحجر الهاشمي الناعم بأفضل الأسعار | الحمد للرخام