تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
منتدى مصر التقني :: قسم لغات البرمجة Programming languages :: لغة الجافا Java :: واجهة المستخدم الرسومية Java Swing
صفحة 1 من اصل 1 • شاطر
 تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
بسم الله الرحمن الرحيم
اهلا وسهلا بكم إخوانى الكرام ....درس اليوم عن كيفية استخدام المكتبة Flamingo’s ribbon لانشاء شريط أدوات مختصص مماثل لشريط أدوات Office2007 كما فى الصورة التالية :

_وقبل البدء أحب أن أنوه أن استخدام المكتبة Flamingo ليس بالأمر الهين بل ليس هناك وثائق أو مقالات أو دروس باللغة العربية لتلك المكتبة على شبكة الإنترنت، بغض النظر عن بعض المصادر الاجنبية مثل Javadocs و مصدر المكتبة وتلك المدونة وفيما يلي هو ما فهمته من تلك المصادر سالفة الذكر مع استخدام اسلوب التجربة و الخطأ ....فهيا بنا نبدأ :
1_ قم بتحميل الملف المضغوط فى المرفقات
2_ بعد فك الضغط ستجد الملفان flamingo-6.2 و trident-1.2 قم باضافة الملفين فى مسار التطبيق الخاص بك ClassPath ثم قم بادراج الملفين الى التطبيق من خلال تحديد ايقونة المشروع ثم النقر يمين ثم أختيار الامر add jar/folder
3_ كتابة التعليمات البرمجية :
- إنشاء النافذة التى سيتم وضع شريط أدوات Flamingo وذلك من خلال إنشاء الفئة الخاصة بالنافذة مع تمديد الصفات تلك الفئة بــــ JRibbonFrame وذلك على النحو التالى :
- الكود:
public class Egy extends JRibbonFrame {
}
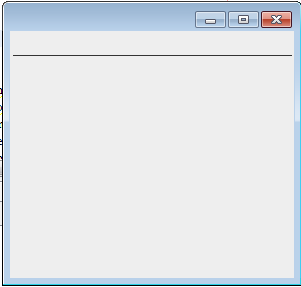
- وعند تشغيل التطبيق الخاص بك يتم كتابة الكود التالى تحت الدالة الرئسية :
- الكود:
Egy f = new Egy();
f.setSize(600,400);
f.setVisible(true);
و النتيجة للتشغيل

- _إضافة band ....وهى عبارة عن حاوية لبعض العناصر الرسومية مثل الازرار ومربعات النصوص وخلافة على شريط الادوات فمثلا سنقوم باضعة عدد 2 مجموعة band على النحو التالى :
- الكود:
JRibbonBand band1 = new JRibbonBand("Hello",null);
JRibbonBand band2 = new JRibbonBand("world!", null);
band1.setResizePolicies((List) Arrays.asList(new IconRibbonBandResizePolicy(band1.getControlPanel())));
band2.setResizePolicies((List) Arrays.asList(new IconRibbonBandResizePolicy(band1.getControlPanel())));
_ وبالنظر للكود أعلاه فإن ما تريدة لانشاء band هو انشاء مثيل جديد من الكائن JRibbonBand مع وجود معلمين الاولى هى اسم المجموعة band و الثانية هى حجم المجموعة لوفقا لحجم ايقونات تلك المجموعة ...حيث أن band يتم تغير حجمها وفقا لحجم الايقونات بها لذلك تحتاج المكتبة Flamingo المعلومات اللازمة لفعل ذلك ...ولا نستطيع استخدام الفئات العادية فى تحديد حجم الايقونات مثل الطبقات ImageIcon, Icon, BufferedIcon لذلك تمدنا تلك المكتبة ببعض الفئات لفعل ذلك منها الفئة ResizePolicies ....
_ على أى حال قمت بأستخدام الكلمة null للتعويض عن المعلمة الثانية للكائن JRibbonBand لحين التعويض عنها بالطريقة setResizePolicies للتنسيق حجم المجموعة band
- _ إضافة task ....و التى تمثل علامة تبويب للمجموعات على شريط الادوات ...فمثلا سنقوم بإضافة عدد 2 task بأسم “One” & “Two و ذلك على النحو التالى :
- الكود:
RibbonTask task1 = new RibbonTask("One", band1);
RibbonTask task2 = new RibbonTask("Two", band2);
_ وكما ترى فى الكود أعلاه فإن ما عليك فعله لانشاء تويب task هو انشاء مثيل للكائن RibbonTask مع تمرير معلمتين الاولى أسم التويب Task و الثانية يتم أختيار المجموعة التى تريد إضافتها للتويب Task
- نقوم باضافة band و task التى قمنا بإنشائها فى الاكواد أعلاه الى شريط الادوات Ribbon فى النافذة و ذلك على النحو التالى :
- الكود:
f.getRibbon().addTask(task1);
f.getRibbon().addTask(task2);
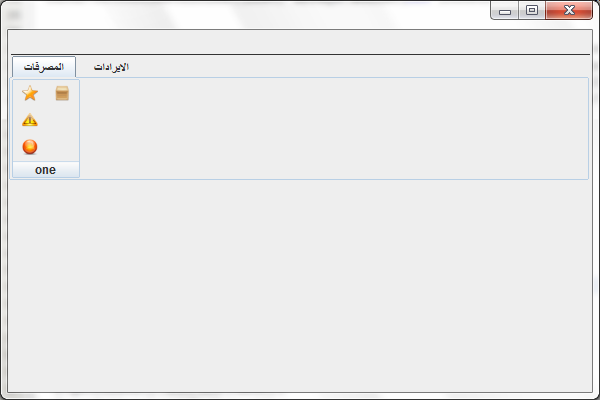
و النتيجة على النحو التالى :

- ولإضافة مجموعة band أخرى في هذا Task فقط بإلحاق المجموعة الجديدة في إعلان التويب على النحو التالى :
- الكود:
RibbonTask task1 = new RibbonTask("One", band1,band3,band4,band5);
- إضافة عناصر وليكن زر أمر الى المجموعة band على النحو التالى :
- الكود:
JCommandButton button1 = new JCommandButton("Square", null);
JCommandButton button2 = new JCommandButton("Circle", null);
JCommandButton button3 = new JCommandButton("Triangle", null);
JCommandButton button4 = new JCommandButton("Star", null);
band1.addCommandButton(button1,RibbonElementPriority.TOP);
band1.addCommandButton(button2,RibbonElementPriority.LOW);
band1.addCommandButton(button3,RibbonElementPriority.MEDIUM);
band1.addCommandButton(button4,RibbonElementPriority.MEDIUM);
band1.setResizePolicies((List) Arrays.asList(new CoreRibbonResizePolicies.None(band1.getControlPanel()),
new IconRibbonBandResizePolicy(band1.getControlPanel())));
وكما ترى فى الكود أعلاه ان اردت اضافة مكونات رسومية فى مجموعة معينة band و ليكن زر أمر فكل ما عليك فعله هو ثلاث خطوات :
الاولى :انشاء مثيل جديد للكائن JCommandButton مع تمرير معلمتين الاولى تسمية للزر و التى ستظهر على الزر و الثانية ايقونة للزر وطبعا قد أستخدمت الكلمة null لترك الزر بدون ايقونة حاليا .
الثانية : إضافة زر الامر الى المجموعة band1 باستخدام الطريقة addCommandButton وتمرير لها الزر الذى قمنا بانشائه button3 وايضا تحديد اولية ظهور الزر فى المجموعة باستخدام الطريقة RibbonElementPriority و تأخذ ثلاث قيم هى TOP, MEDIUM and LOW
الثالثة :هو استخدام الطريقة setResizePolicies والتى تستخدم لتحديد الحجم وعدم استخدام هذا السطر البرمجى لن تظهر المكونات المجموعة band
و النتيجة على النحو التالى :

- إضافة حدث لزر الامر :
لكى تتمكن من استخدام تلك الازرار التى تم وضعها على شريط الادوات يجب إنشاء لكل منهما وذلك على النحو التالى :
- الكود:
button1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// يتم كتابة التعليمات البرمجية هنا
}
});
- إضافة ايقونات الى الازرار
- لكى تستطيع إضافة ايقون الى زر الامر يجب عليك اولا انشاء الطريقة التالية :
- الكود:
public static ResizableIcon getResizableIconFromResource(String resource) {
return ImageWrapperResizableIcon.getIcon(Egy.class.getClassLoader().getResource(resource), new Dimension(48, 48));
}
2. بعد ذلك قم بوضع الايقونات فى مجلد وليكن بأسم resource ثم قم بنقل المجلد فى مسار تطبيقك ClassPath ثم قم بادراج الملفين الى التطبيق من خلال تحديد ايقونة المشروع ثم النقر يمين ثم أختيار الامر add jar/folder ليتم إضافة الى المشروع
3. بعد ذلك نقوم بانشاء زر الامر على النحو التالى :
- الكود:
JCommandButton button1 = new JCommandButton("Square", getResizableIconFromResource("1.png"));
JCommandButton button2 = new JCommandButton("Circle", getResizableIconFromResource("2.png"));
JCommandButton button3 = new JCommandButton("Triangle", getResizableIconFromResource("3.png"));
JCommandButton button4 = new JCommandButton("Star", getResizableIconFromResource("4.png"));
band1.addCommandButton(button1, RibbonElementPriority.TOP);
band1.addCommandButton(button2, RibbonElementPriority.MEDIUM);
band1.addCommandButton(button3, RibbonElementPriority.MEDIUM);
band1.addCommandButton(button4, RibbonElementPriority.MEDIUM);
band1.setResizePolicies((List) Arrays.asList(new CoreRibbonResizePolicies.None(band1.getControlPanel()),
new IconRibbonBandResizePolicy(band1.getControlPanel())));
و النتيجة على النحو التالى :
- اختيار اولويات الظهور
ذكرنا سلفا أنه بإستخدام الطريقة addCommandButton يتم اضافة زر امر للمجموعة band مع تمرير لها الزر الذى قمنا بانشائه button1 وايضا تحديد اولية ظهور الزر فى المجموعة باستخدام الطريقة RibbonElementPriority و تأخذ ثلاث قيم هى TOP, MEDIUM and LOW لكن تلك الاولويات لا يمكن تفيذها بدون ما يسمى CoreRibbonResizePolicies التى تتحكم فى تلك الاولويات وذلك على النحو التالى :
- CoreRibbonResizePolicies.None ..........تستخدم مع TOP لكى تظهر زر الامر بحجمة الكامل مع التسمية و الايقون
- CoreRibbonResizePolicies.Mid2Mid......وتستخدم مع MEDIUM لتظهر الزر بالمنتصف بحجم صغير مع التسمية و الايقون
- CoreRibbonResizePolicies.Mid2Low.....وتستخدم مع MEDIUM لتظهر الزر بالمنتصف بحجم صغير مع ايقون فقط
- CoreRibbonResizePolicies.High2Mid.....وتستخدم مع MEDIUM لتظهر الزر بالاعلى بحجم صغير مع التسمية و الايقون
- CoreRibbonResizePolicies.Low2Mid......وتستخدم مع MEDIUM لتظهر الزر بالاسفل بحجم صغير مع ايقون فقط
- CoreRibbonResizePolicies.High2Low ...وتستخدم مع LOW لتظهر الزر بالاعلى مع التسمية و الايقون
- CoreRibbonResizePolicies.Mirror ........ووسيمثل أزرار الأوامر في الأولوية التي تم تعيينها إلىها ....ترجمة حرفية

- IconRibbonBandResizePolicy .............تلك تمثل المجموعة بأكلمها عند النقر عليها تظهر قائمة بها العناصر
وتعالوا الان نرى كيفية استخدام تلك التحكمات فى المثال الذى نحن بصدده
- لظهور الايقونات بدون تحكم الحجم الكامل مع النص و التسمية
- الكود:
band1.setResizePolicies((List) Arrays.asList(
new CoreRibbonResizePolicies.None(band1.getControlPanel()),
new IconRibbonBandResizePolicy(band1.getControlPanel())));

- لظهور الازرار بحجم صغير وحجم كبير على حسب الاولوية التى تم تعينها اليها
- الكود:
band1.setResizePolicies((List) Arrays.asList(
new CoreRibbonResizePolicies.Mirror(band1.getControlPanel()),
new IconRibbonBandResizePolicy(band1.getControlPanel())));

- لظهور الازرار بحجم صغير مع الايقون فقط
- الكود:
band1.setResizePolicies((List) Arrays.asList(
new CoreRibbonResizePolicies.Mid2Low(band1.getControlPanel()),
new IconRibbonBandResizePolicy(band1.getControlPanel())));


- إضافة زر القائمة الكبير
- الكود:
f.getRibbon().setApplicationMenu(new RibbonApplicationMenu());
و النتيجة

و الى اللقاء فى تكلمة الدرس و المميزات الاخرى التى بالمكتبة Flamingo’s ribbon
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
المرفقات
http://zakyshny.eu5.org/kleeja/uploads/egy-tech13900840761.zip
http://zakyshny.eu5.org/kleeja/uploads/egy-tech13900840761.zip
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
بسم الله الرحمن الرحيم
أهلا بكم إخوانى الكرام ....مازلنا مع المكتبة الاكثر من رائعة Flamingo ribbon وكما قلت سابقا أن تلك المكتبة ليس لها مصادر للشرح باللغة العربية على شبكة الانترنت لذلك بحاول بقدر المستطاع أن انشر لكم ما توصلت الية عن طريقة التجربة و الخطأ
_ شرحنا سابقا كيفية إنشاء زر التطبيق الكبير الخاص بالمكتبة و كانت النتيجة على النحو التالى :

- الان سنتعلم سوية كيفية وضع ايقونة لهذا الزر و ذلك من خلال الشفرة التالية :
- الكود:
f.getRibbon().setApplicationIcon(getResizableIconFromResource("5.png"));
و النتيجة على النحو التالى :

- إضافة نص تلميح RichTooltip لعناصر شريط الادوات
نص التلميح RichTooltip هو النص الذى يظهر عند وقوف الماوس على أحد عناصر شريط الادوات و الذى يأخذ الشكل التالى

و يتكون نص التلميح من الاقسام التالية :
Title
Description
Footer

و يمكنك استخدام الكائن RichTooltip لانشاء نصوص تلميح كل عنصر من عناصر شريط ادوات المكتبة Flamingo ribbon وذلك على النحو التالى :
- إنشاء مثيل جديد من الكائن RichTooltip
- الكود:
RichTooltip richTooltip = new RichTooltip();
- إضافة المعلومات الاساسية لنص التلميح مثل العنوان , والنص , والترويسة على النحو التالى :
- الكود:
richTooltip.setTitle("Title");
richTooltip.addDescriptionSection("Description");
richTooltip.addFooterSection("Footer");
- أخير هو إضافة هذا النص للمكون الرسومى المراد اظهارة عليه و لنفترض مثلا زر الامر الذى أنشأناه فى بداية الدرس على النحو التالى :
- الكود:
button1.setActionRichTooltip(richTooltip);
شكر لكم و اللى اللقاء فى معلومة جديدة بخصوص تلك المكتبة
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
مشروع بالنت بينز يوضح كيفية أستخدام المكتبة
http://verzend.be/0c13erca9ntj
ـــــــــــــــــــ التوقيع ــــــــــــــــــــ
سبحان الله وبحمدة .....سبحان الله العظيم
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
نرجوا تكلمة أستاذنا الكريم

زهراء- ........

- تاريخ التسجيل : 18/02/2011
المساهمات : 438
النقاط : 769
التقيم : 67
الدولة :
الجنس :
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
زهراء كتب:نرجوا تكلمة أستاذنا الكريم

زهراء- ........

- تاريخ التسجيل : 18/02/2011
المساهمات : 438
النقاط : 769
التقيم : 67
الدولة :
الجنس :
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
هل توجد امغلة بالفيديو من فضلك

chabane21000- .

- تاريخ التسجيل : 21/01/2019
المساهمات : 8
النقاط : 10
التقيم : 0
الدولة :
الجنس :
 رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
رد: تعلم كيفية إنشاء شريط أدوات مخصص مثل شريط Office2007 بإستخدام المكتبة Flamingo’s ribbon
هل توجد امثلة بالفيديو من فضلك

chabane21000- .

- تاريخ التسجيل : 21/01/2019
المساهمات : 8
النقاط : 10
التقيم : 0
الدولة :
الجنس :
| |
منتدى مصر التقني :: قسم لغات البرمجة Programming languages :: لغة الجافا Java :: واجهة المستخدم الرسومية Java Swing
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية



» تصميم تطبيق جوال لمغسلة ملابس
» تصميم تطبيق جوال لشركة عقارات
» شركة مكافحة النمل الابيض بالرياض
» تصميم تطبيق جوال لنقل الاثاث
» هناجر
» تصميم تطبيق جوال لمتجر ورد
» تصميم تطبيق جوال لسلسلة مطاعم
» تصميم تطبيق جوال لتوصيل الطلبات
» مظلات سيارات متحركة